视觉编辑器中的标记事件
页面视图事件很有帮助,但是当我们能够定义与应用程序UI相关的新事件时,Autotrack的真正价值发光。
https://dash.readme.com/project/mixpaneldevdocs/v2.27/docs/tagging-events-in-the-the-bisual-editor
例如,我们可能希望跟踪我们的应用程序中的主要“观看视频”按钮何时:


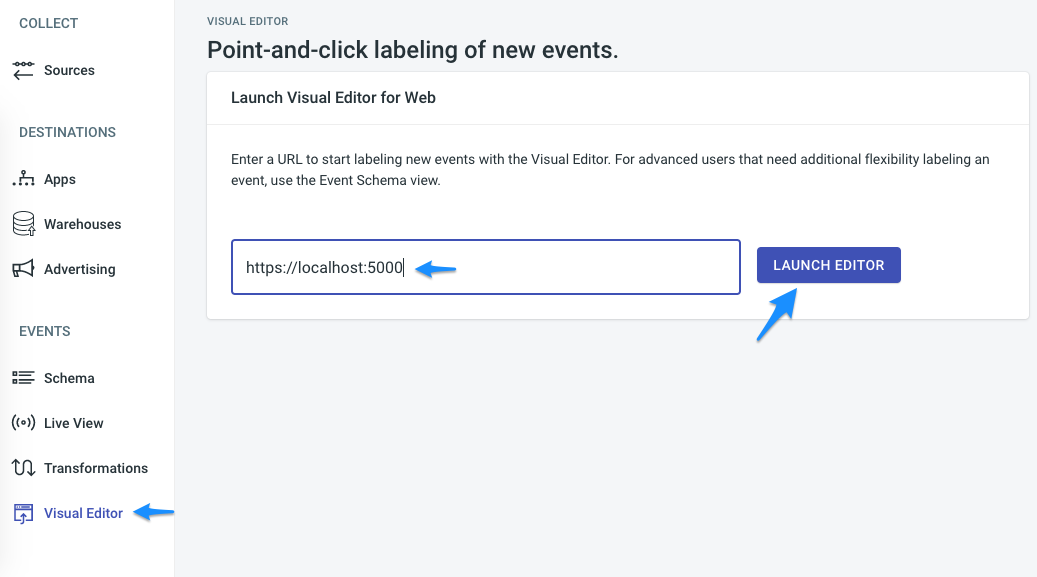
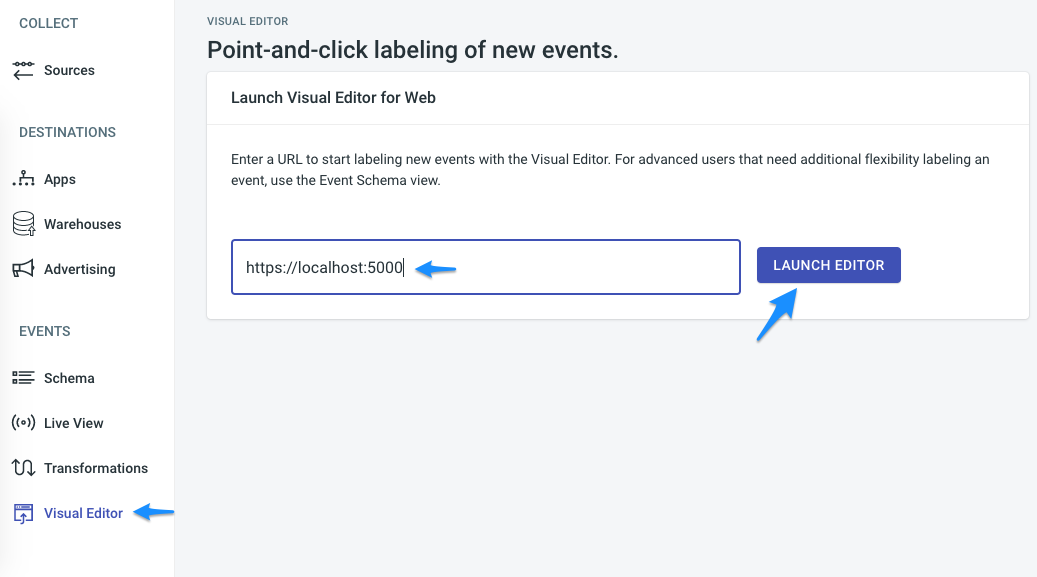
在FreshPaint,前往视觉编辑器(在活动中)并启动一个新标签,该选项卡指向您部署的摘要的网站上指向:


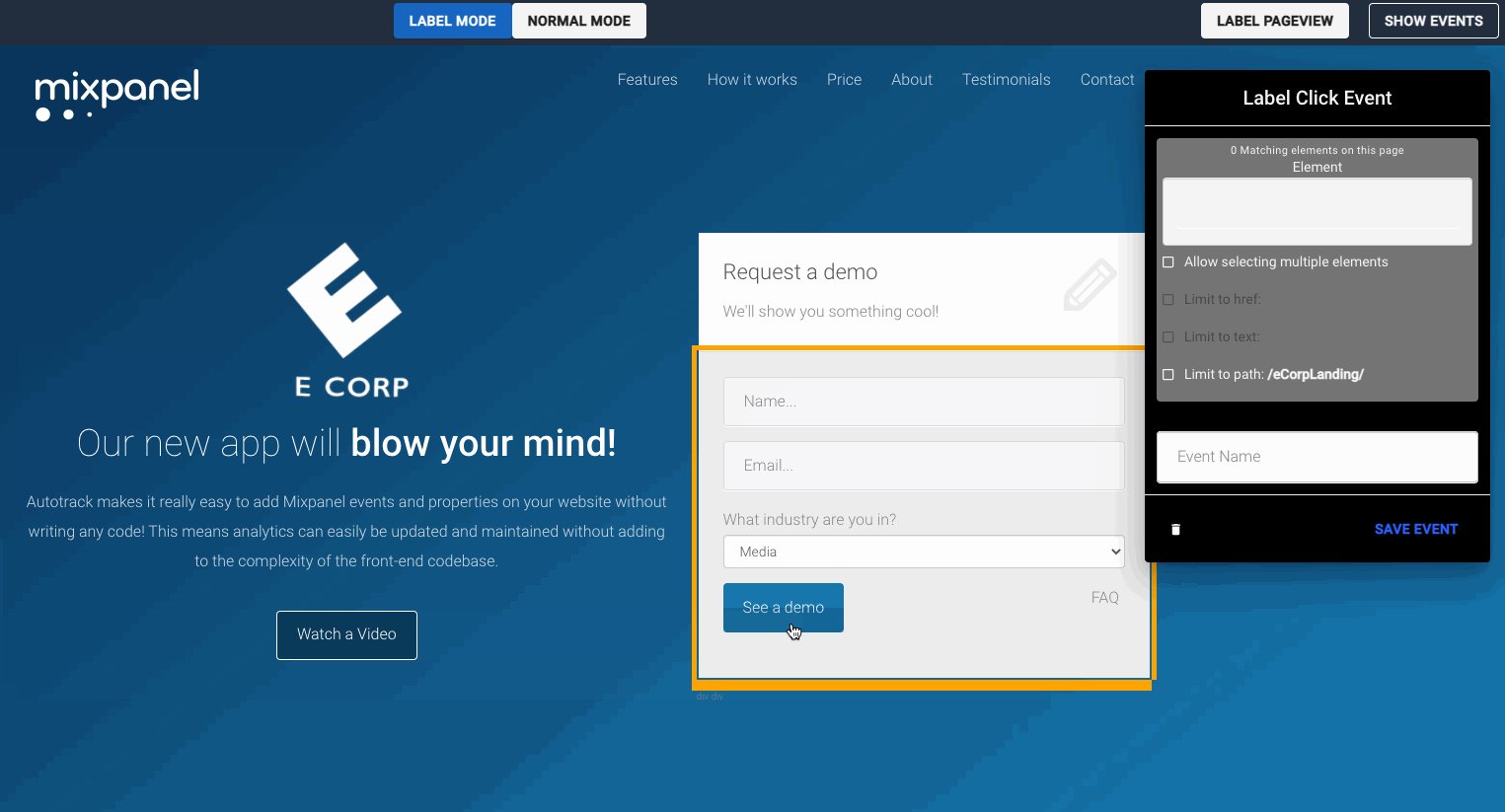
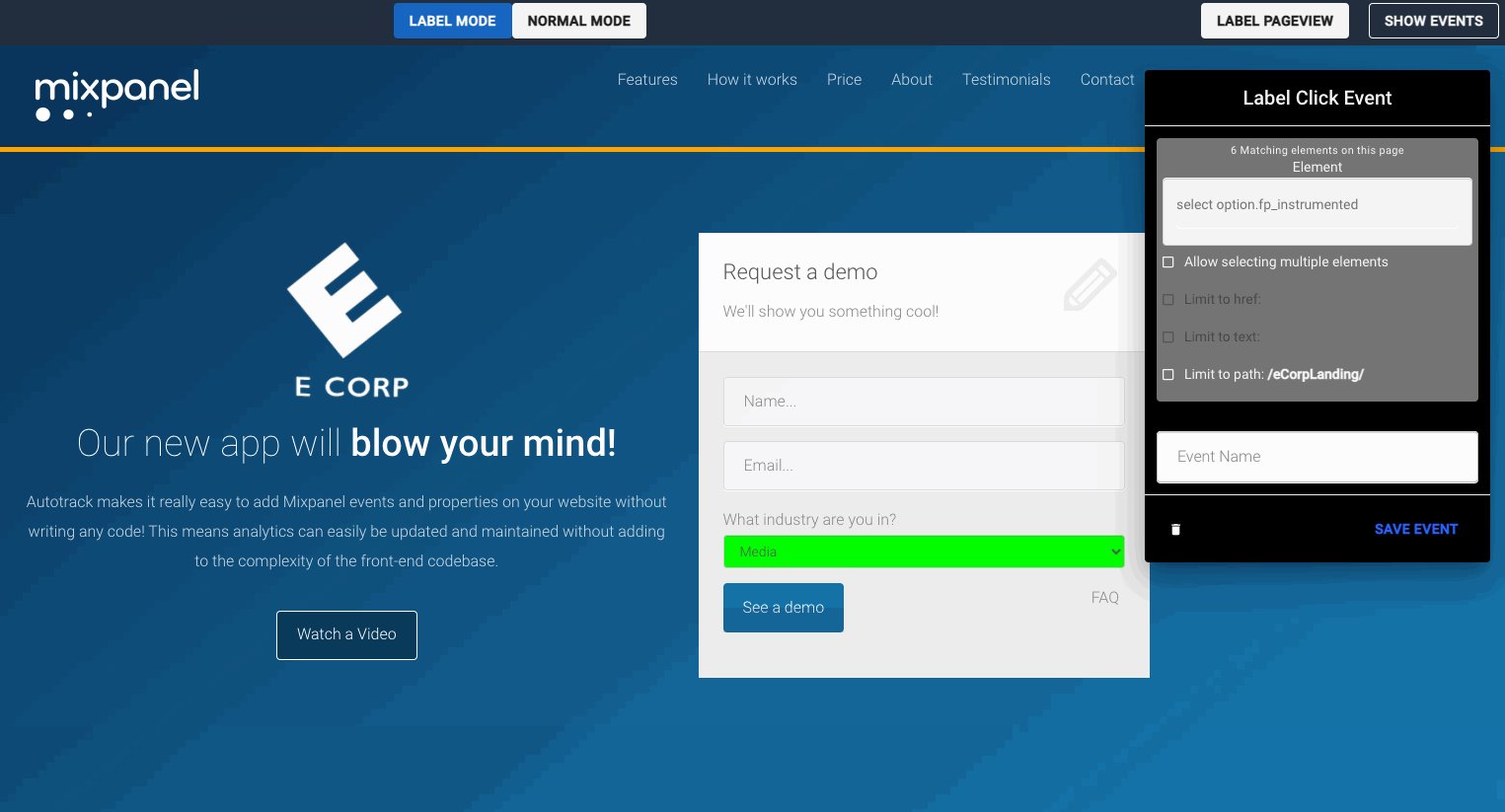
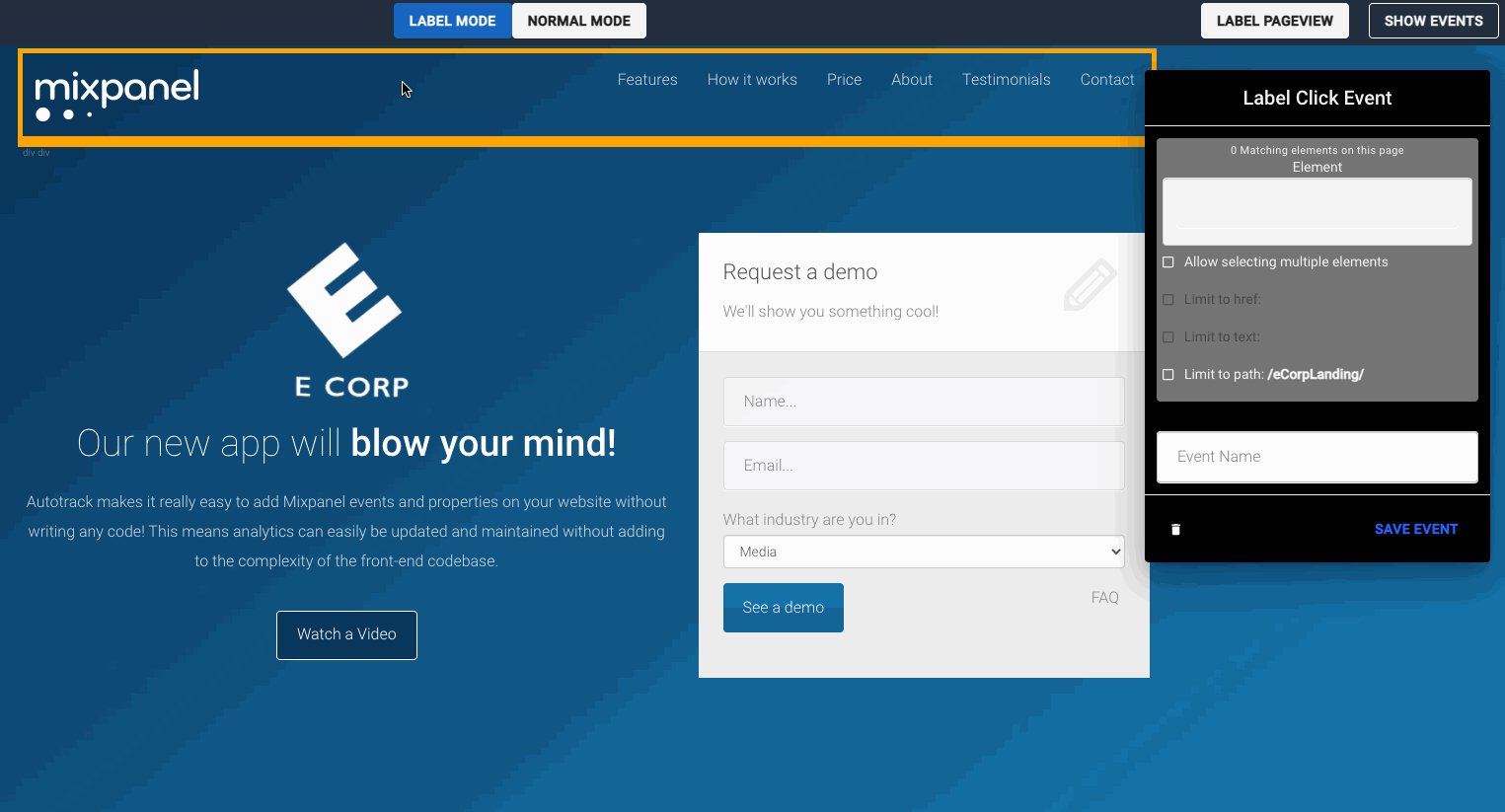
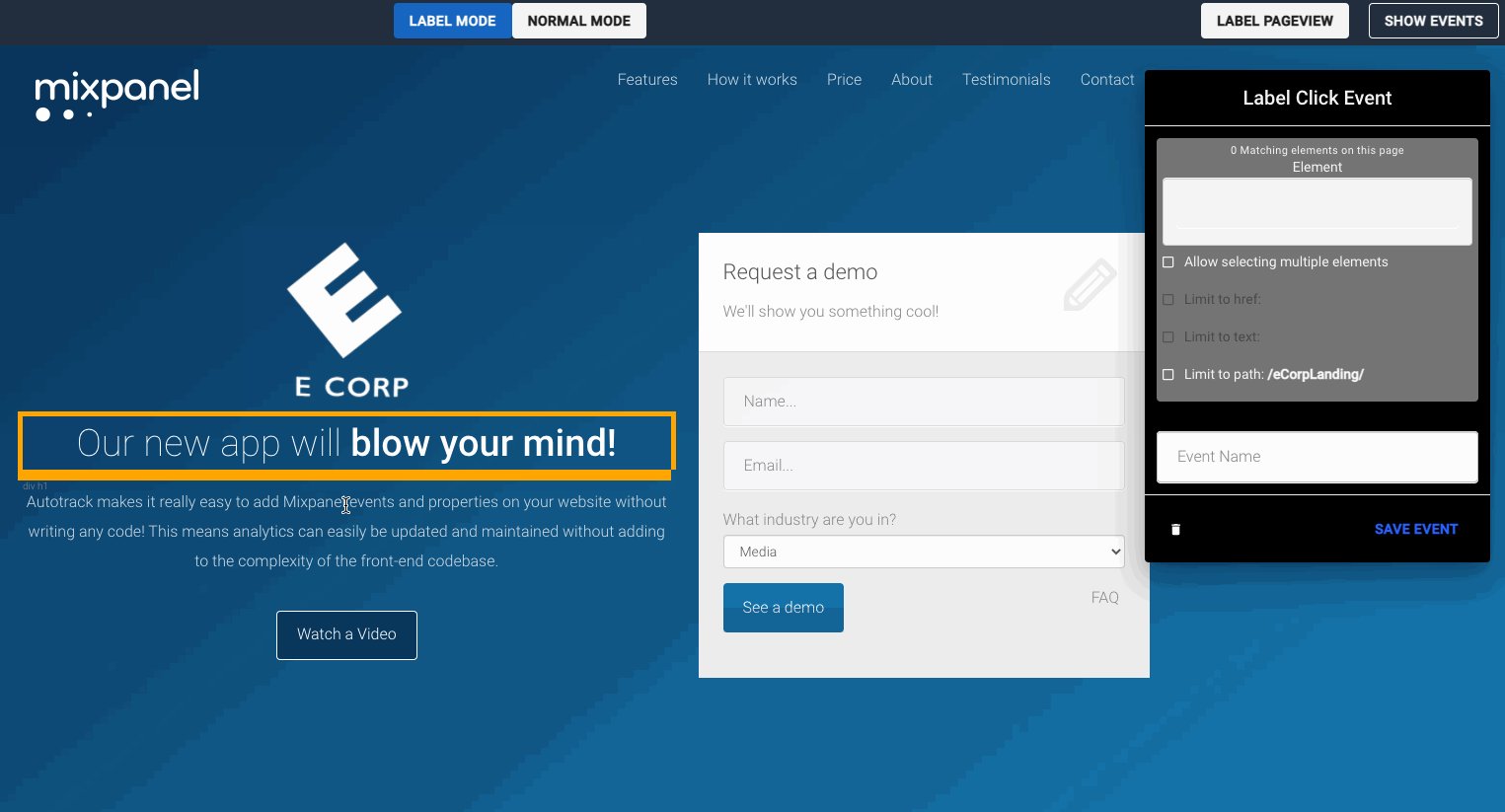
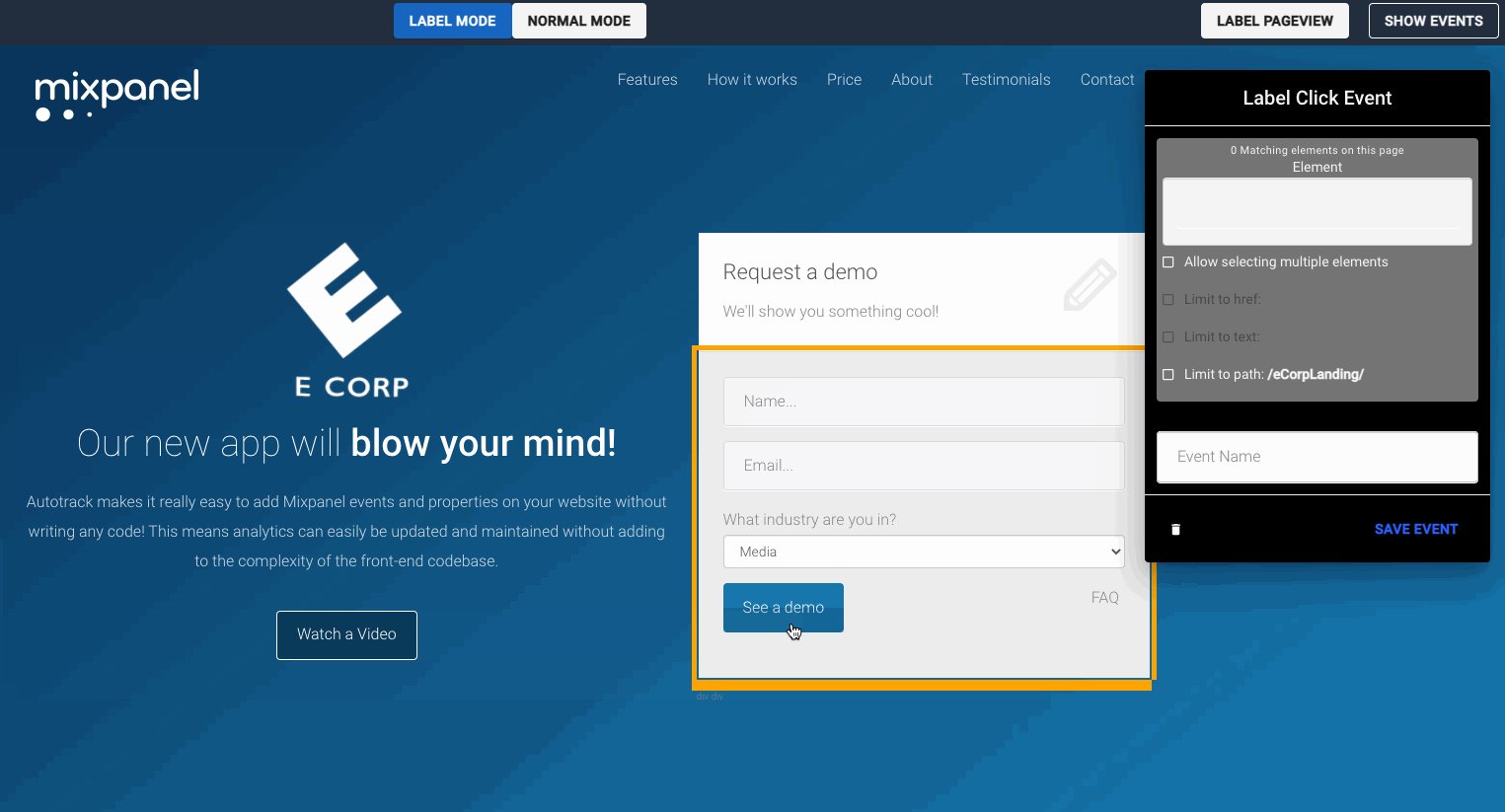
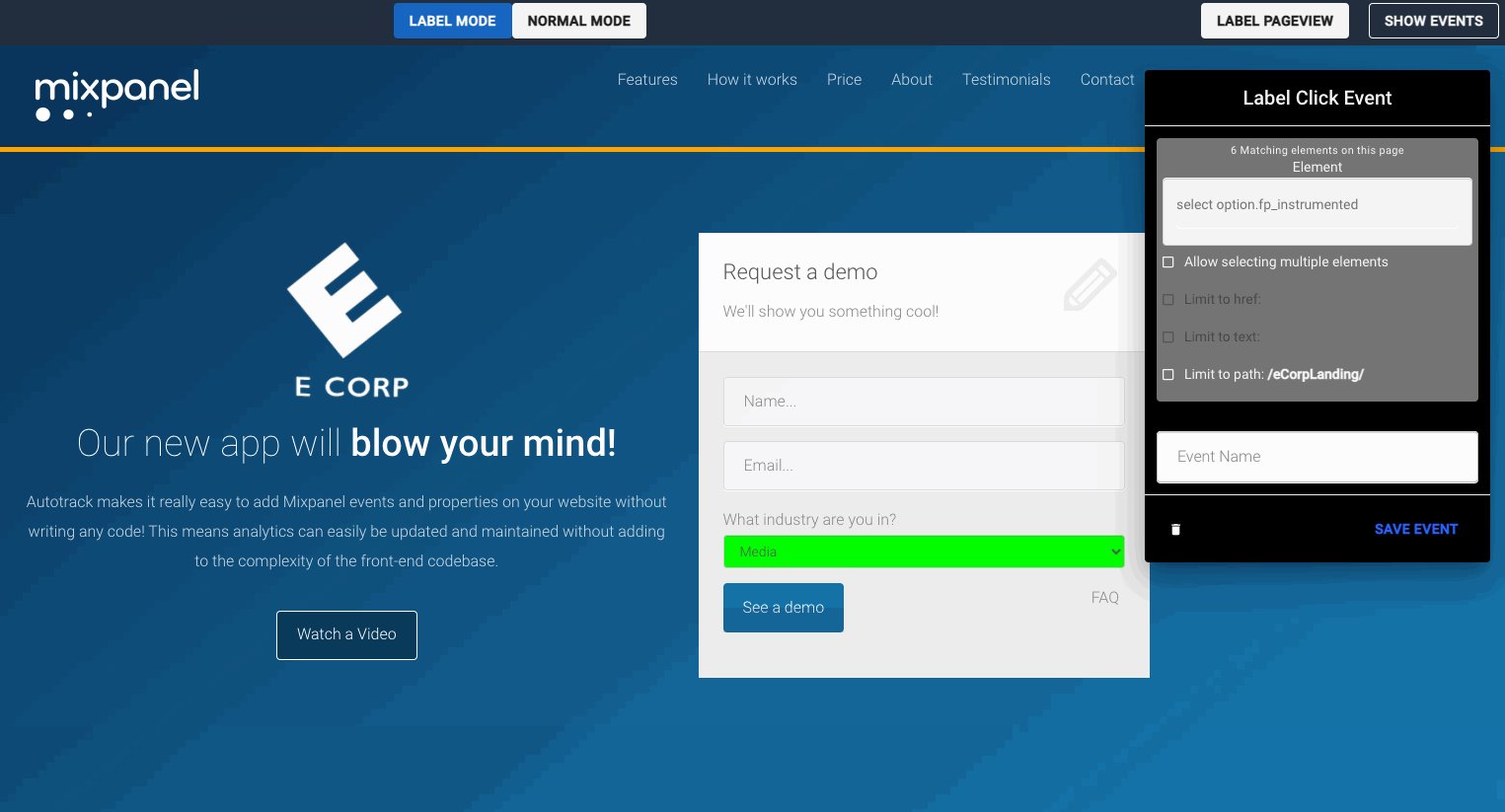
这视觉编辑器在这里深入描述,但总的来说有两种模式正常模式和标签模式


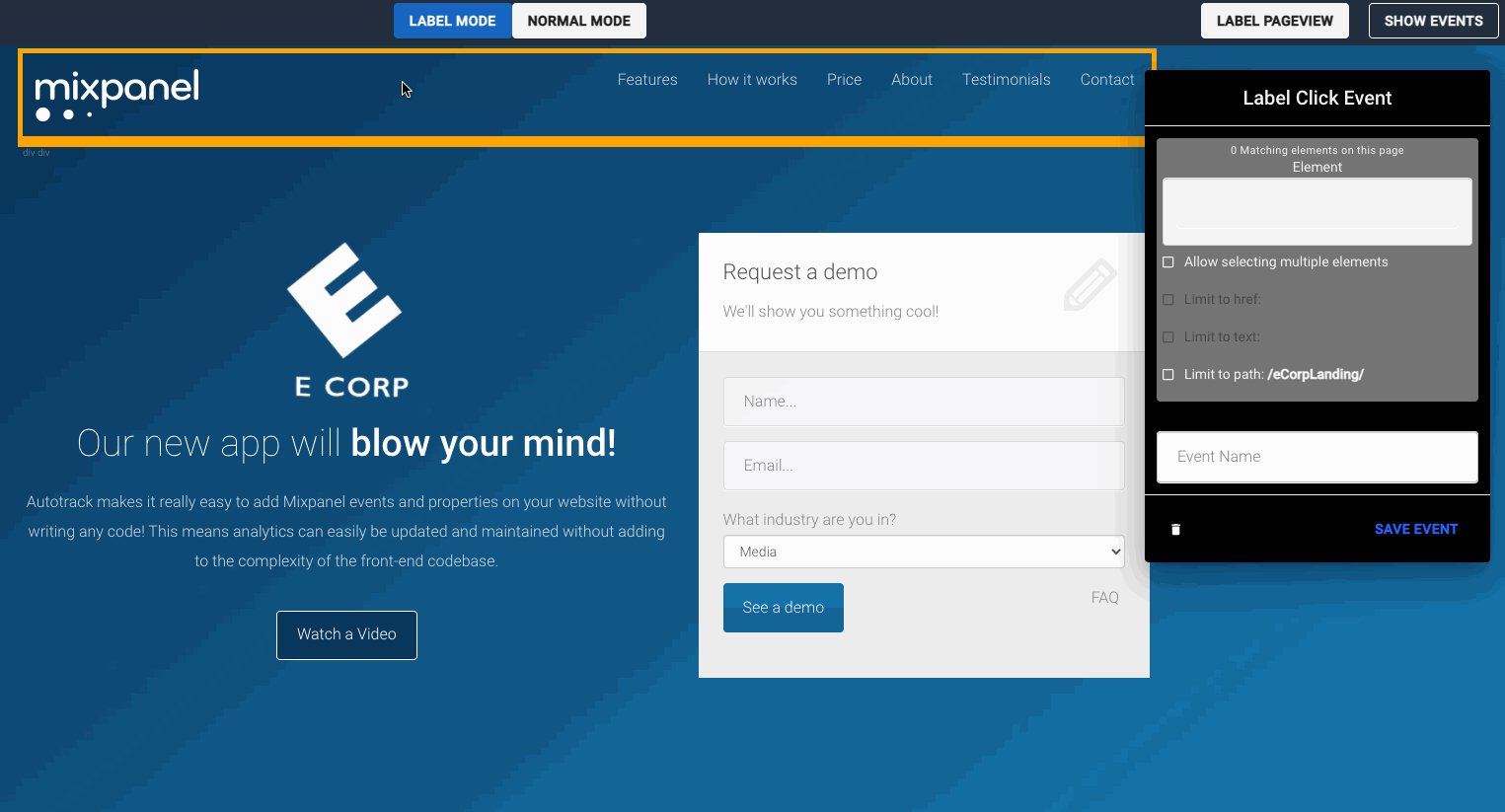
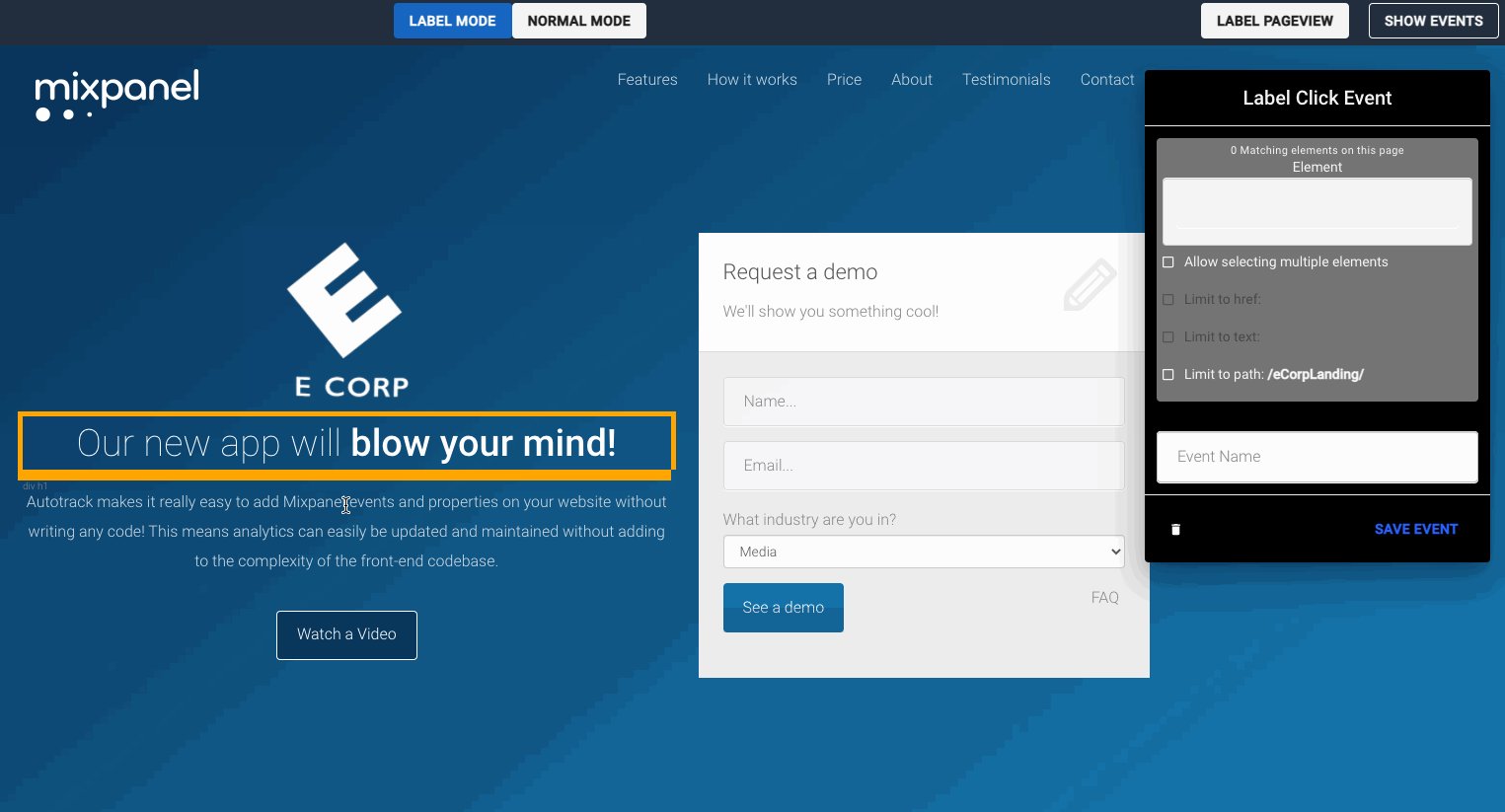
在标签模式可以选择并标记您的Web应用程序中的每个元素以创建一个新事件:


在正常模式您可以正常浏览Web应用程序 - 不启用标记。
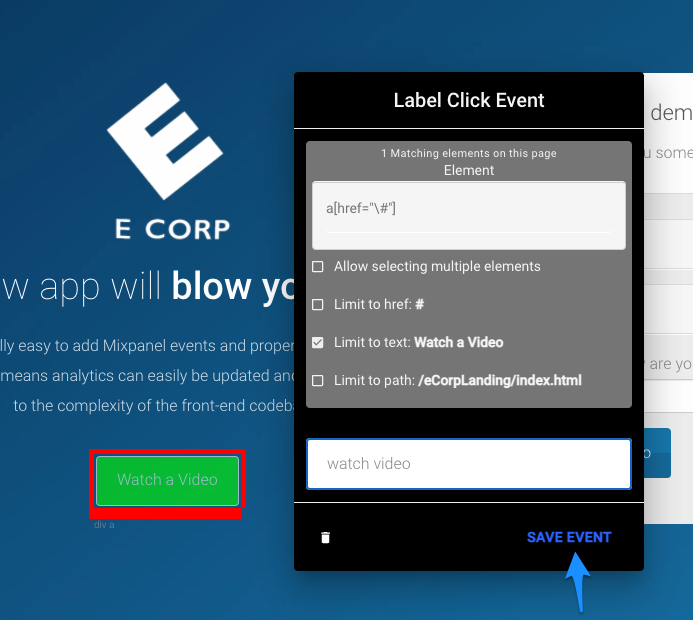
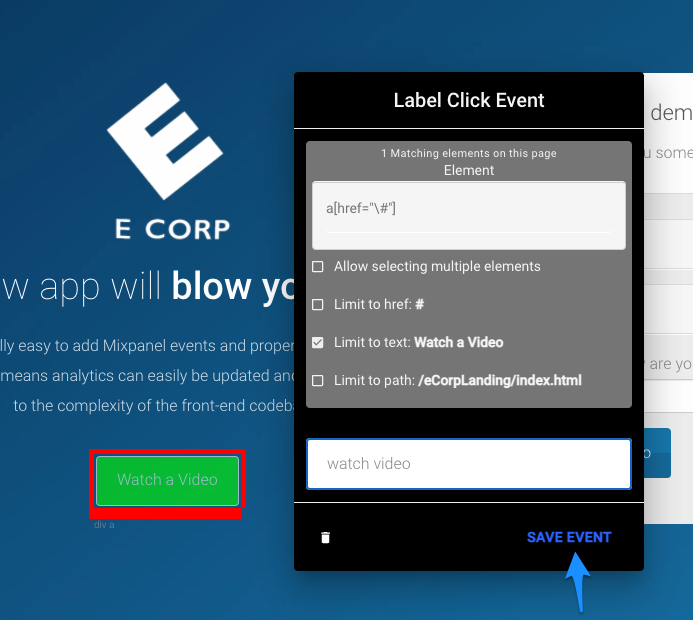
我们将使用标签模式通过单击按钮并定义事件的名称来实现“观看视频”事件:


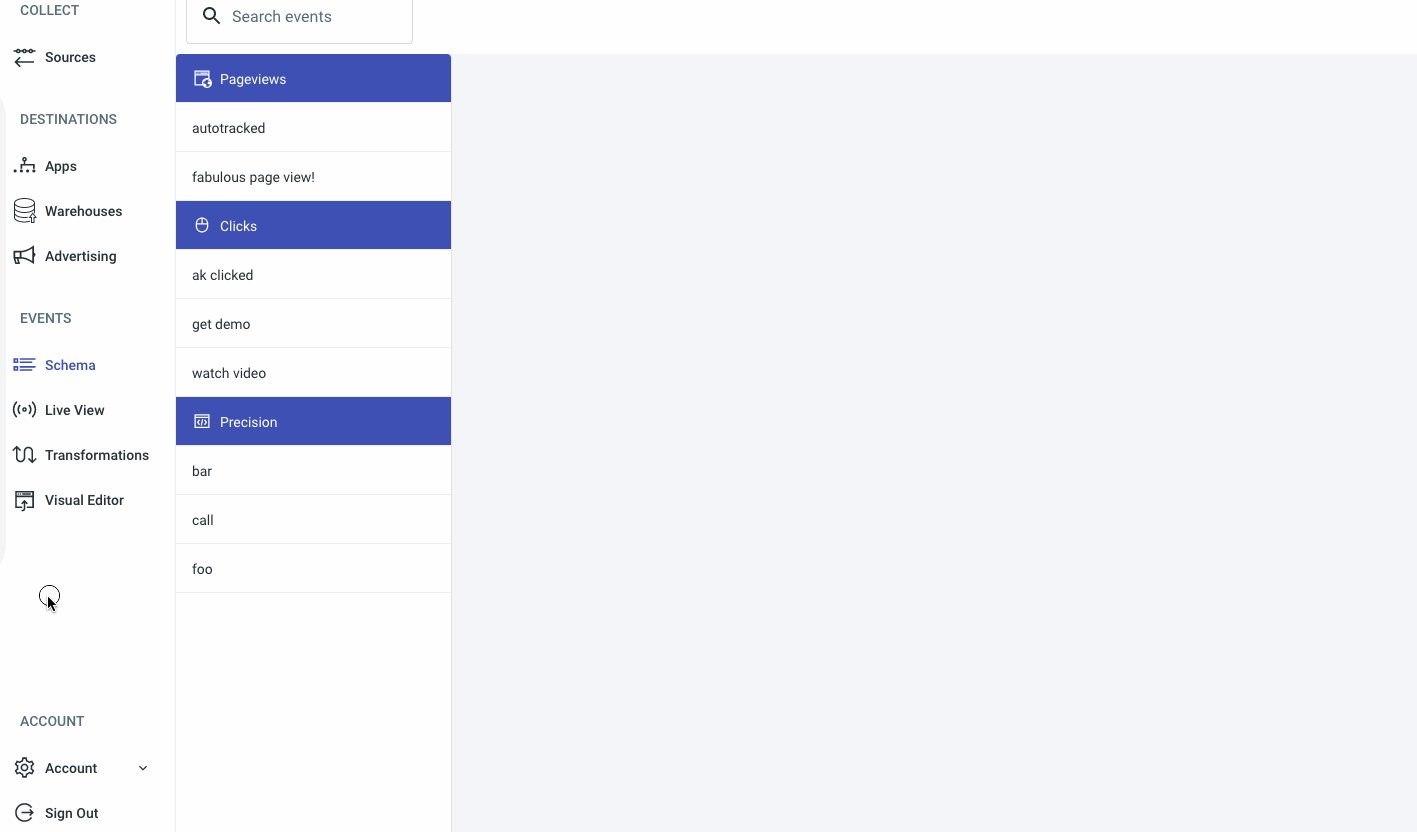
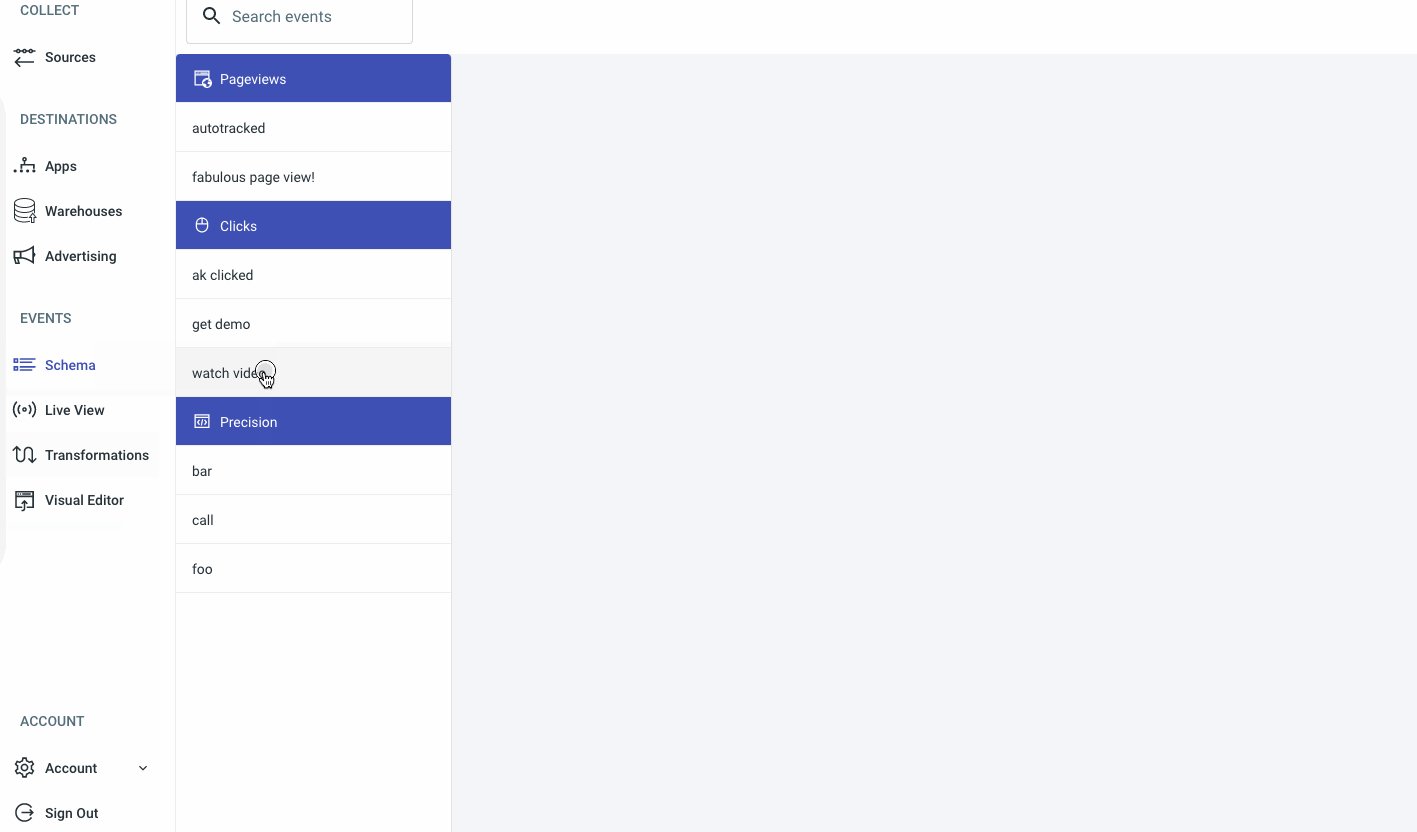
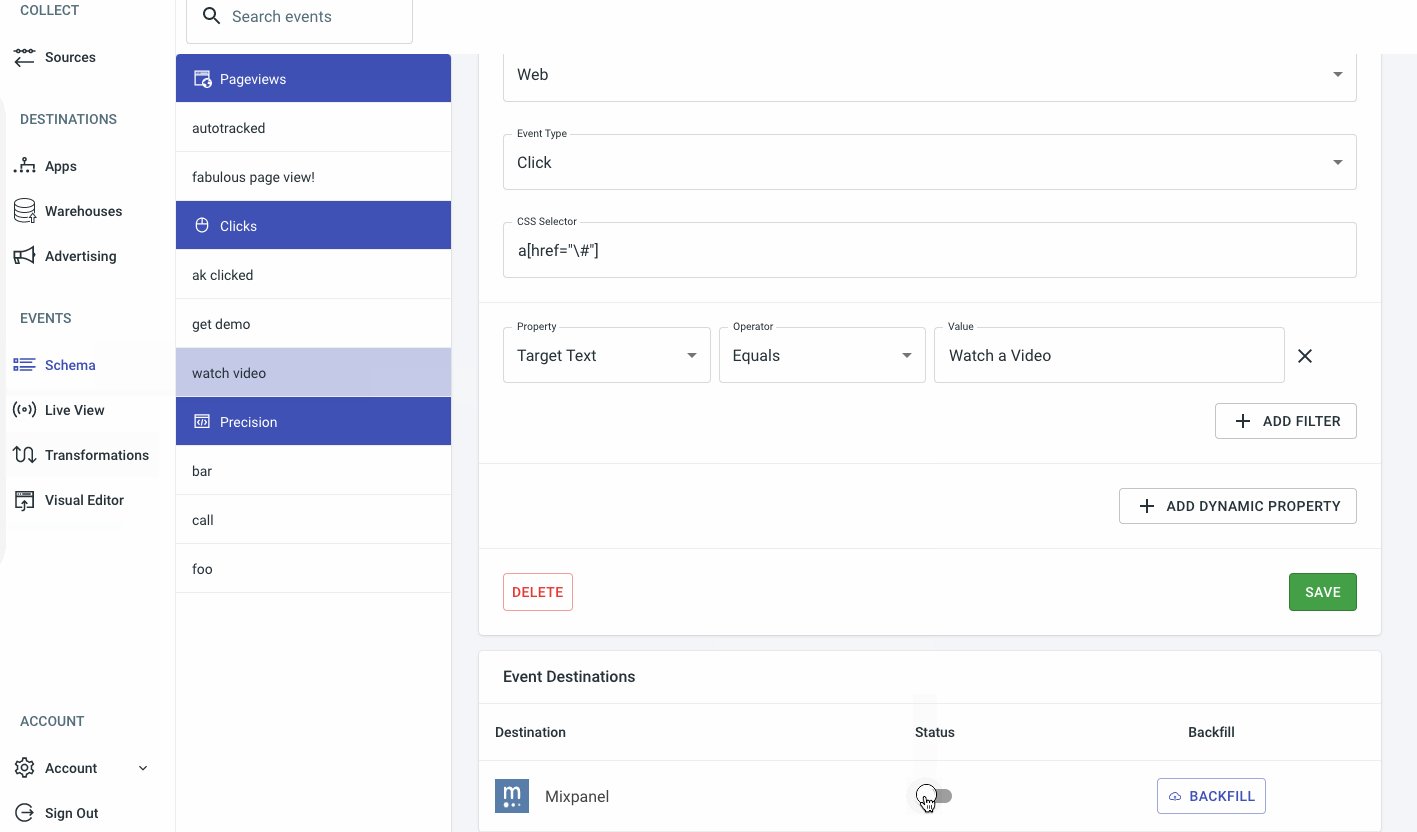
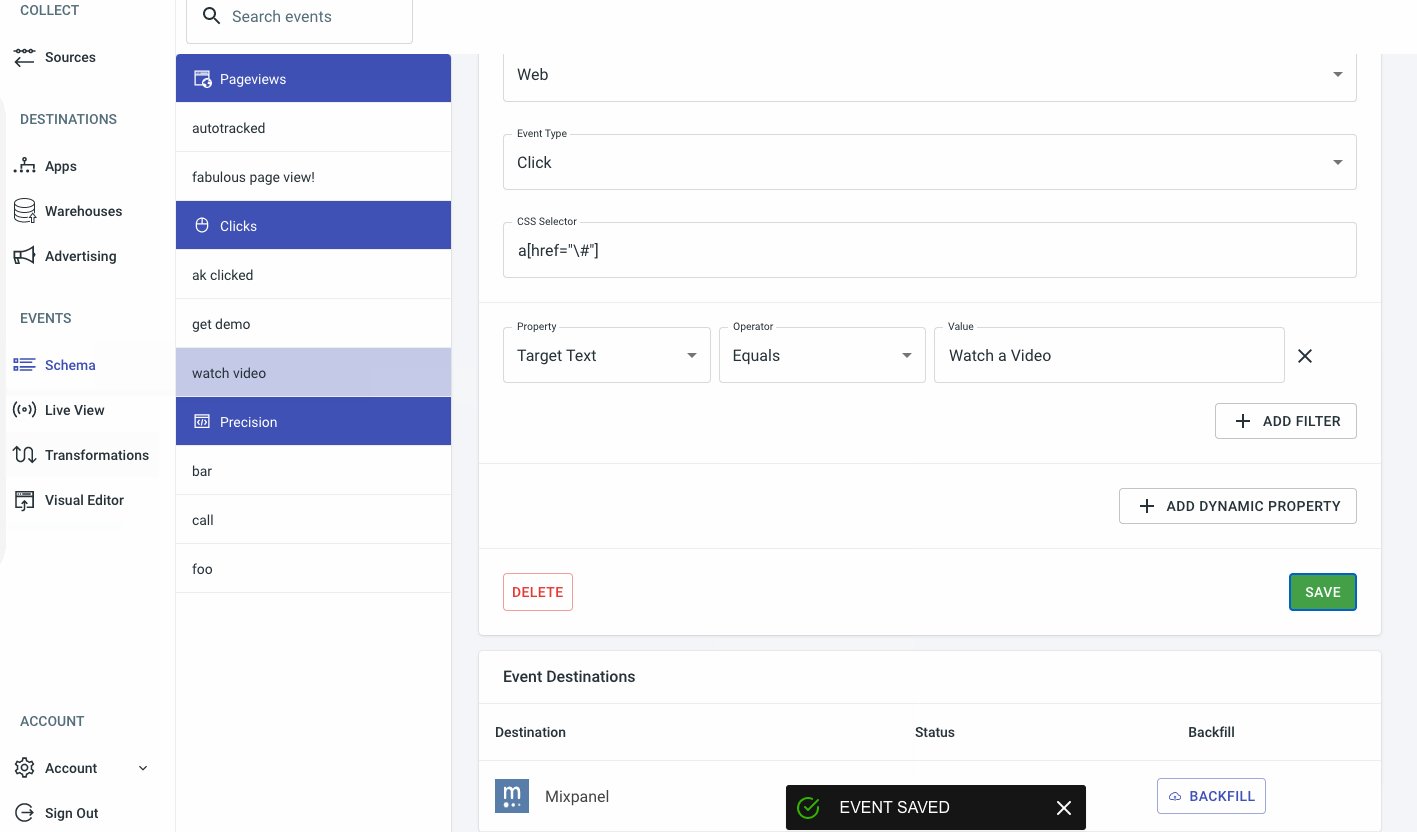
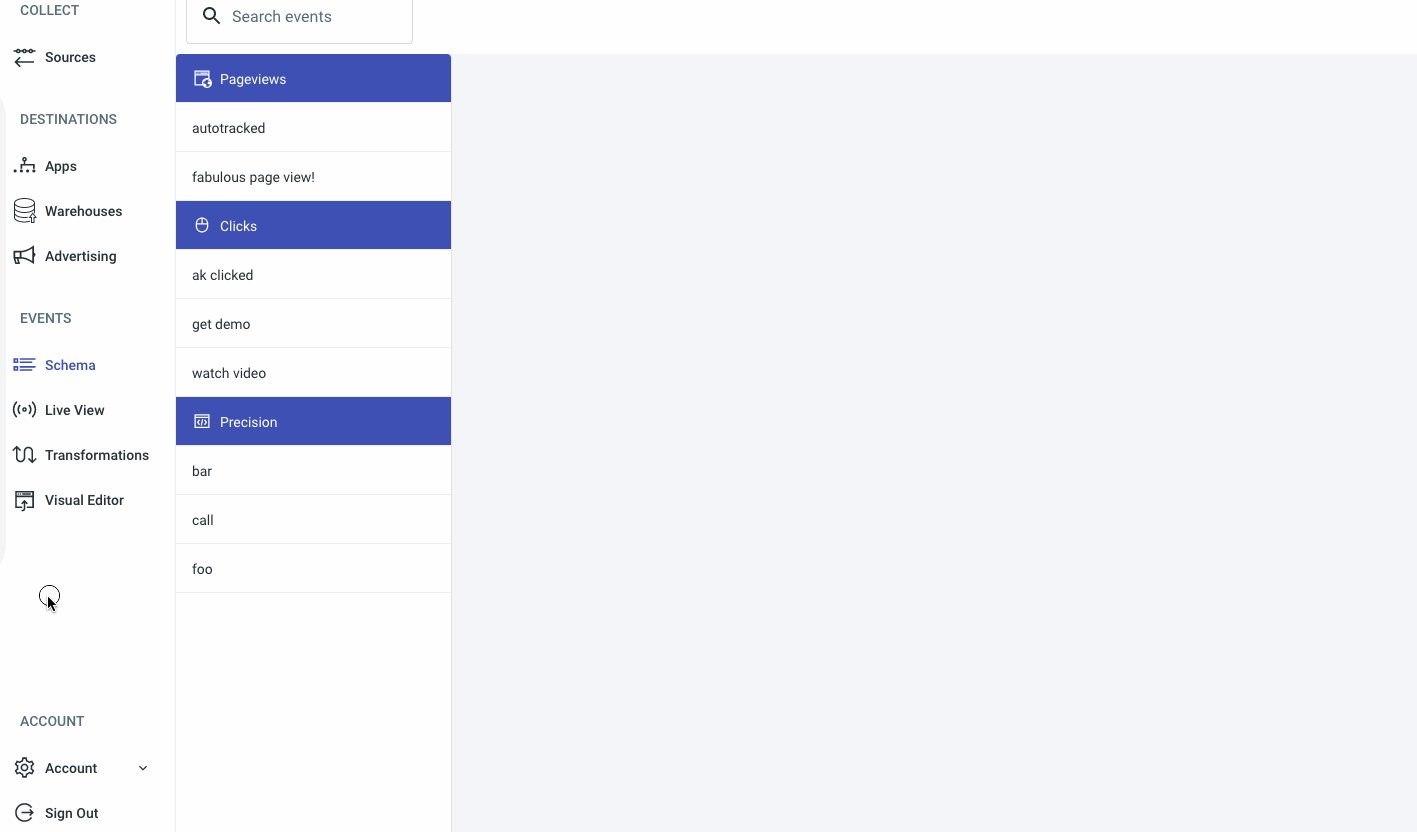
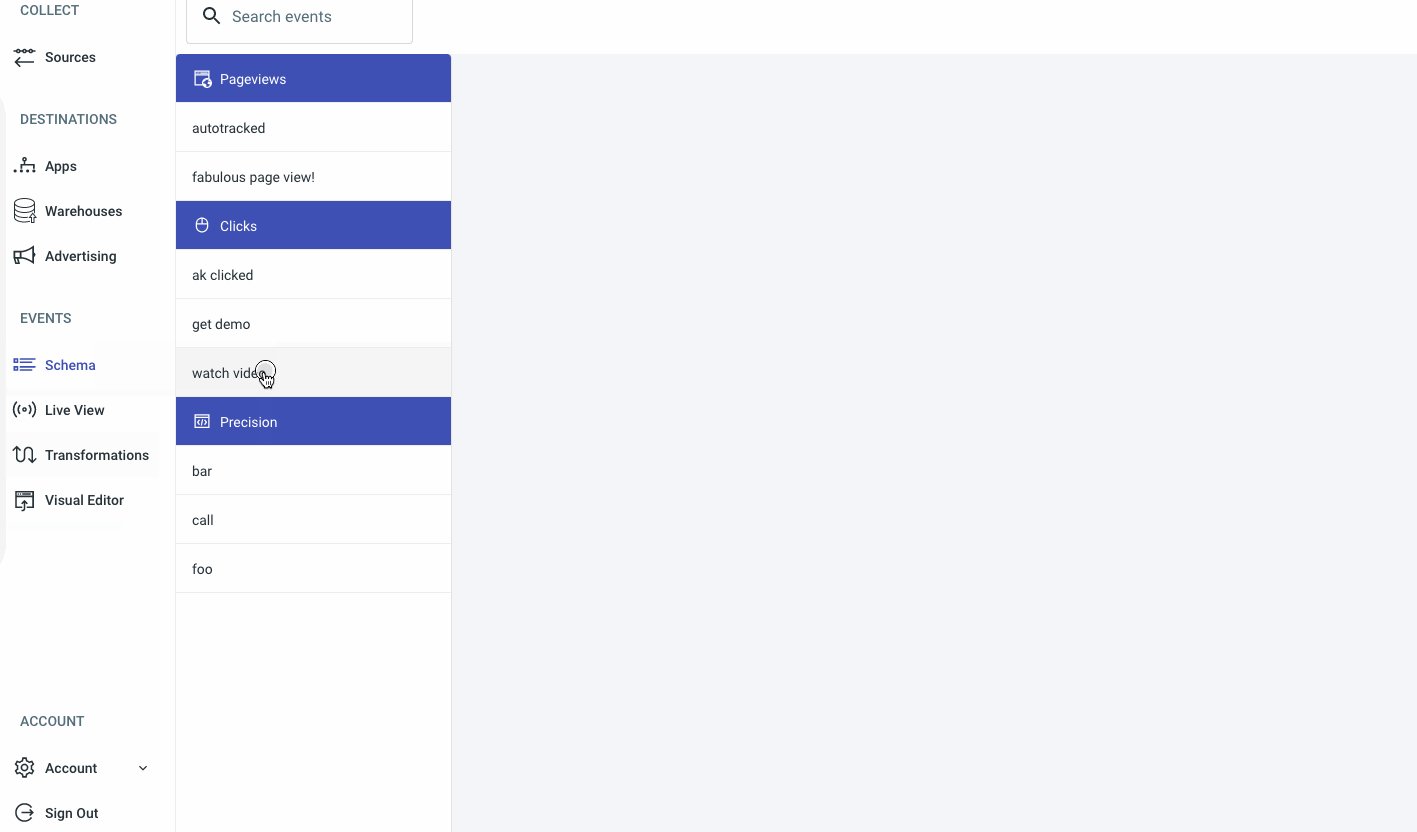
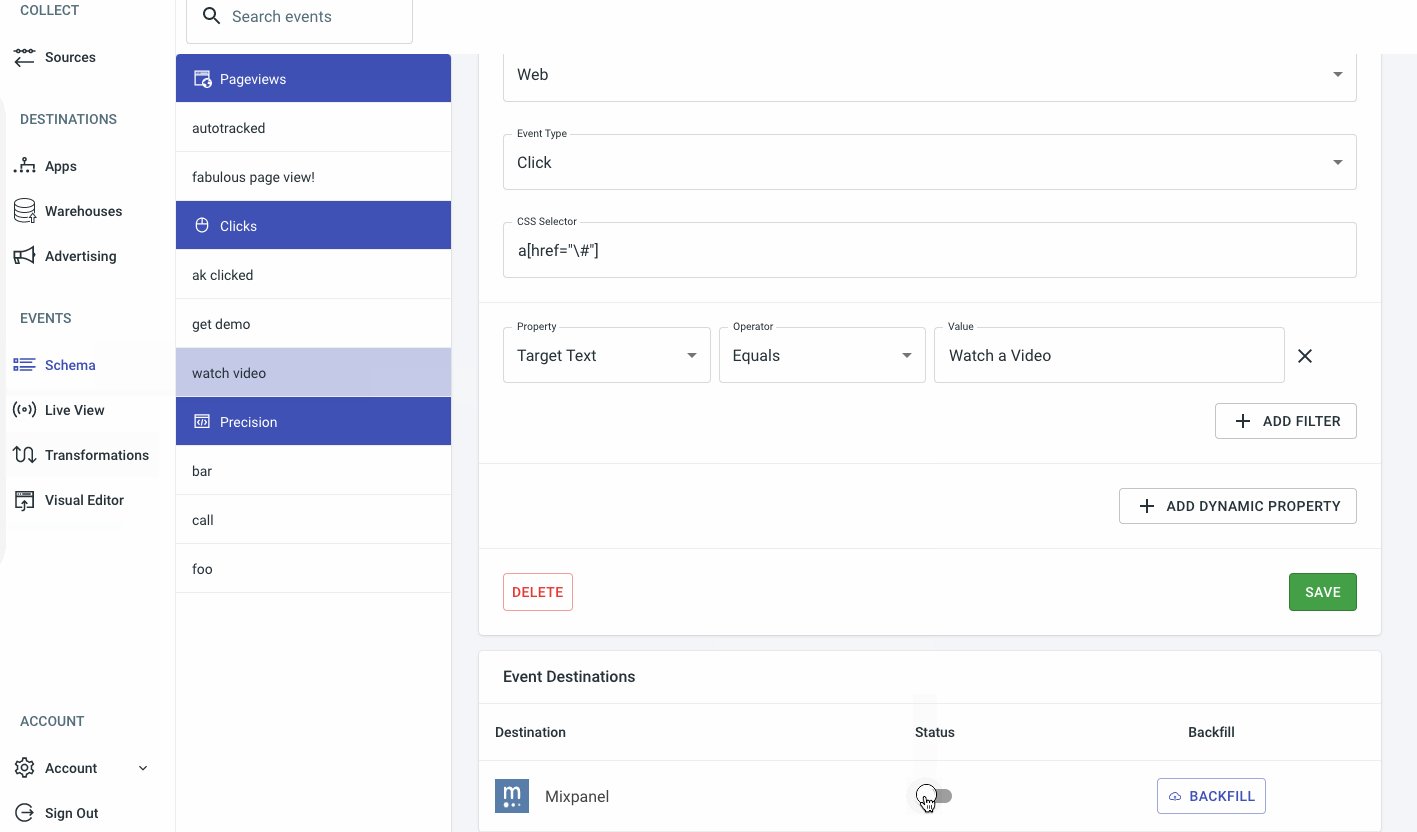
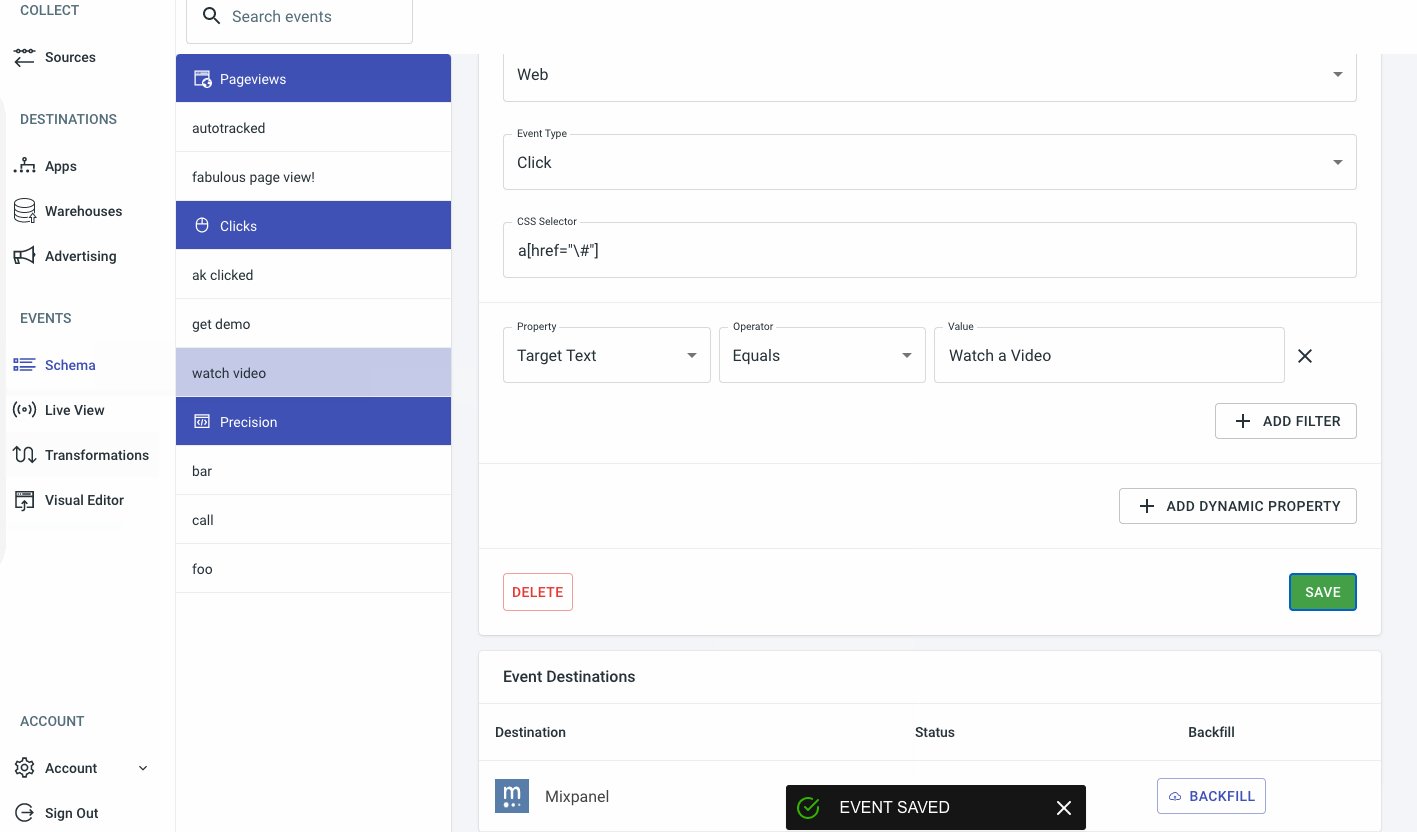
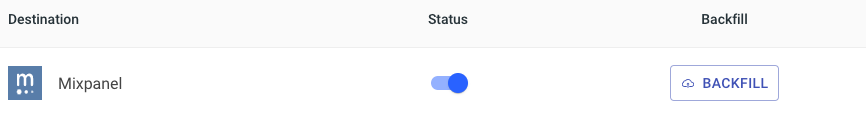
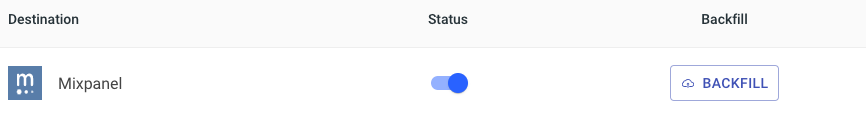
一旦我们定义了我们的活动FreshPaint,我们可以前往模式(在活动中),找到我们刚刚定义的事件(“观看视频”),然后将开关翻转以将事件发送到Mixpanel(就像我们以前一样!):


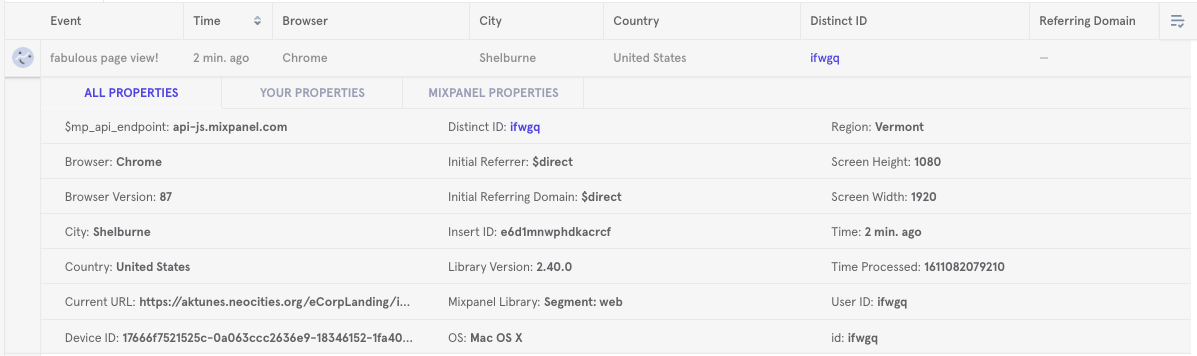
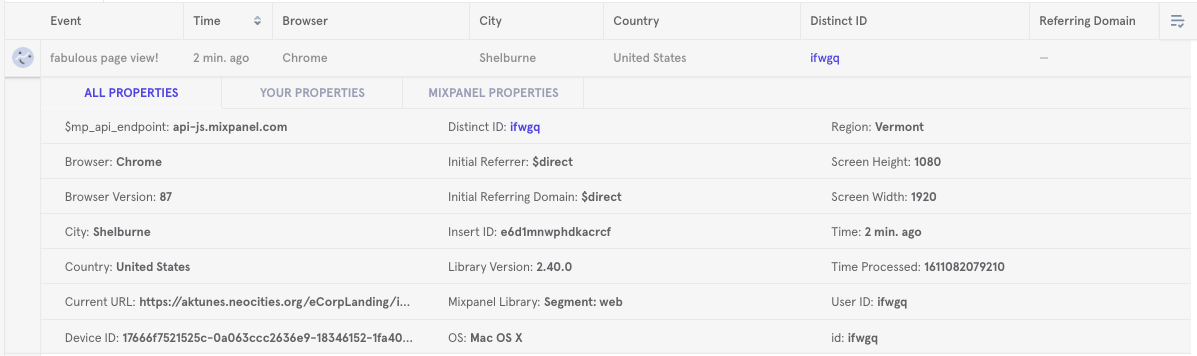
设置此切换后,您应该开始看到点击事件登记册Mixpanel现场视图:


与以前一样,按下新指标上的回填按钮将向Mixpanel发送FreshPaint观察到的所有历史数据:


这可以确保您仍然可以将数据输入Mixpanel,即使您忘记在启动新功能时忘记跟踪事件!


那是基本要旨。现在,您可以在Mixpanel中创建新事件而无需编写代码!
更新 大约2年前
