走得更远
动态属性
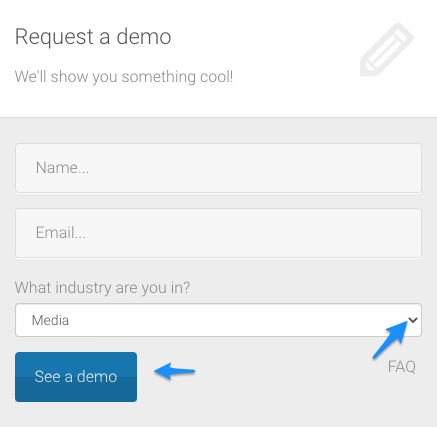
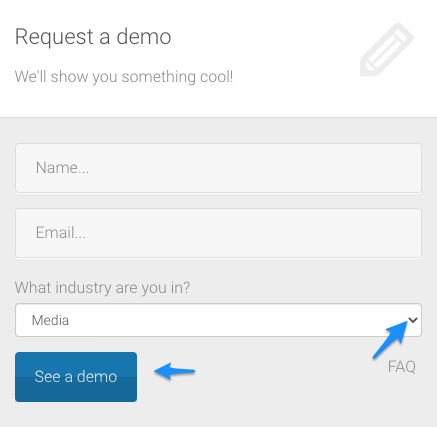
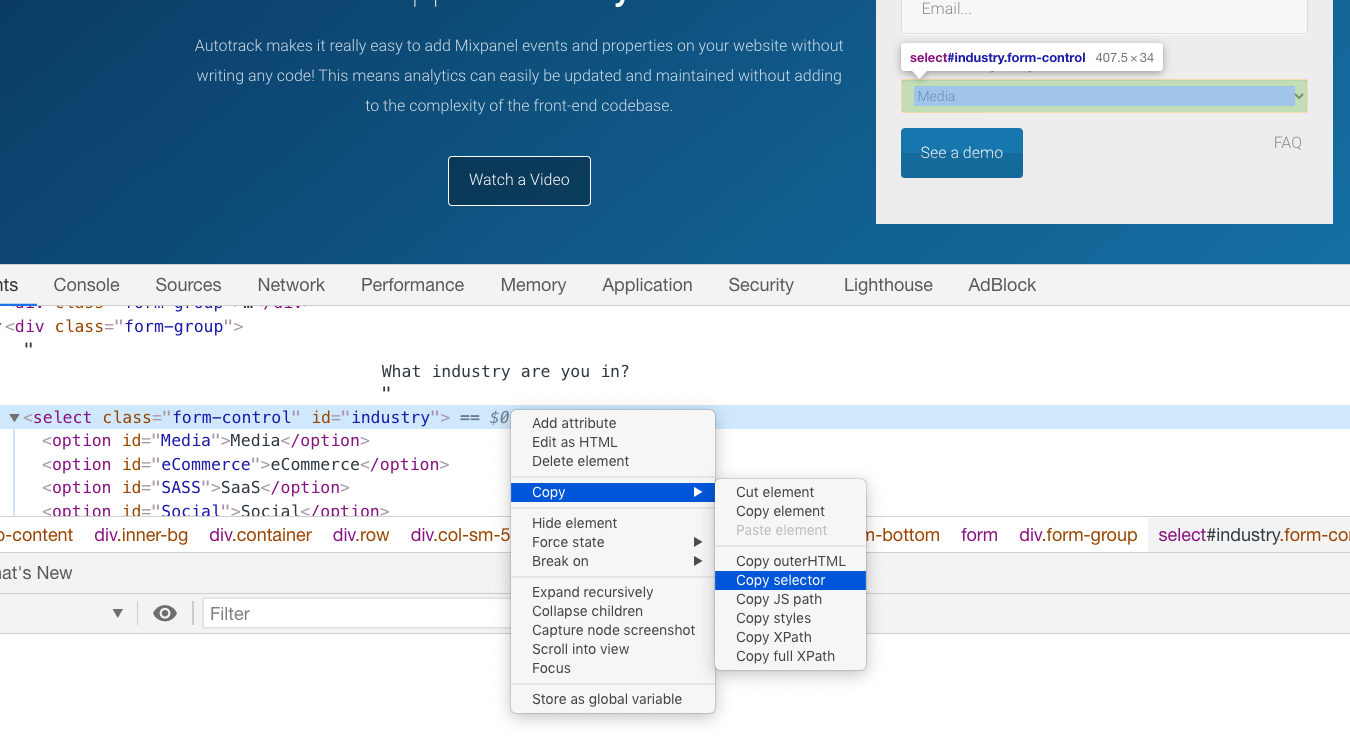
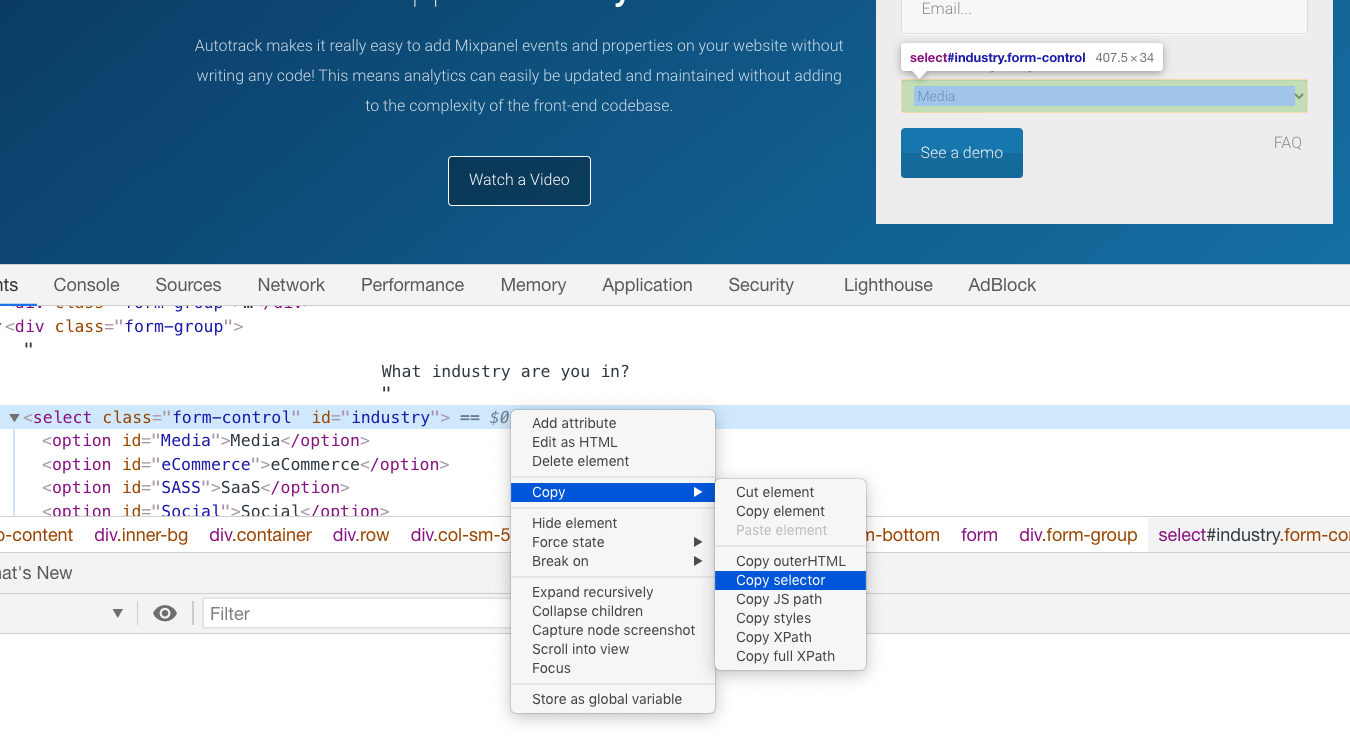
像FreshPaint这样的现代视觉事件标签器,使您可以发送元数据以及点击事件。在我们的示例应用程序中,有一个表格具有下拉列表选择器和一个提交按钮:


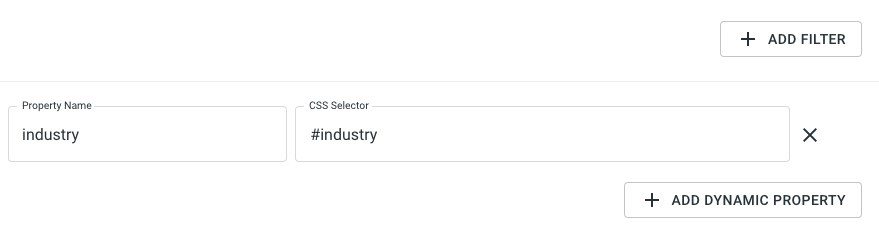
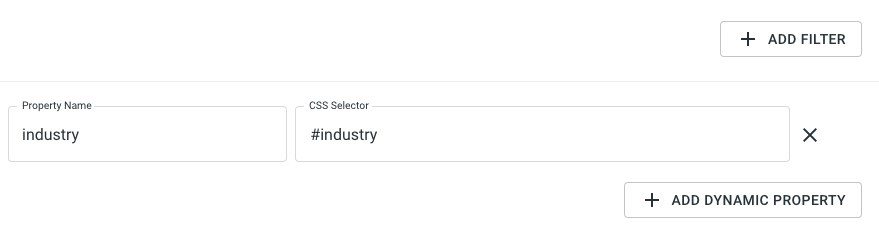
FreshPaint活动编辑器让您添加动态属性到您的数据;在这种特殊情况下,如果我们还向用户按下按钮时选择了行业,则“获得演示”事件将更加有用。
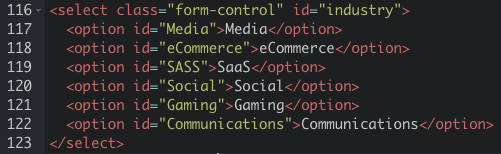
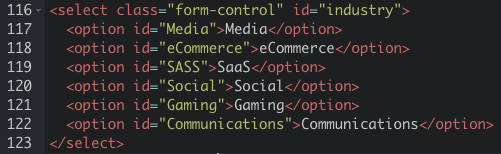
FreshPaint使用CSS选择器,使您可以针对事件数据中包含页面上的任何元素。因为我们元素具有行业身份证:


我们可能会实施行业这样的属性:


然后,我们将在我们的活动数据中获得用户选择的行业:


如果您在CSS选择器方面遇到麻烦,则浏览器的开发工具可能会提供帮助!例如,在Chrome中,如果您在下拉列表中“检查元素”,则可以“复制选择器”,该选择器将使页面上的任何元素的CSS选择器都放在剪贴板上。


身份管理
Visual Tagger无法做的一件事是确定应用程序中的用户登录。尽管身份管理的完整实施超出了本文的范围,但通常在两个地方,开发人员应该在两个地方进行分析标签以识别当前用户:
●用户注册时
●当用户登录时
宣布用户身份的代码很简单:
FreshPaint.Identify('[电子邮件保护]')有关FreshPaint的更多信息身份管理可以在这里找到。
当您在FreshPaint中实施身份管理时,您将获得Mixpanel用户配置文件免费!
正确的身份管理至关重要。当您将此代码添加到网站上时,您将需要三个检查每个用户都有自己的独特事件流,这些事件流在各个会话中持续存在。你也可以从FreshPaint的实时视图。
FreshPaint包裹混音板
对于有一定经验编写代码的人来说,重要的是要记住,FreshPaint SDK将Mixpanel JS SDK捆绑在一起。
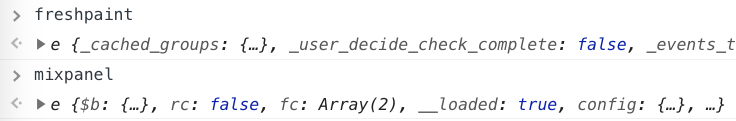
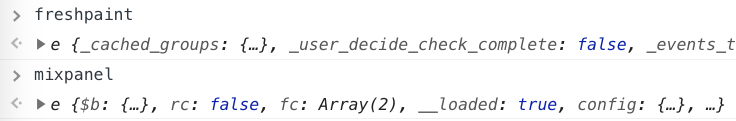
这意味着,当您在应用程序中添加FreshPaint时,并将MixPanel添加为目的地,Mixpanel浏览器中的对象也可以作为全局提供:


最终,这意味着您不会失去我们(Mixpanel)将来可能会添加到我们的SDK中的任何新功能。
更新 大约2年前
