将事件转发给Mixpanel
接下来,让我们在FreshPaint中为此页面视图创建一个事件,然后将其转发到Mixpanel。
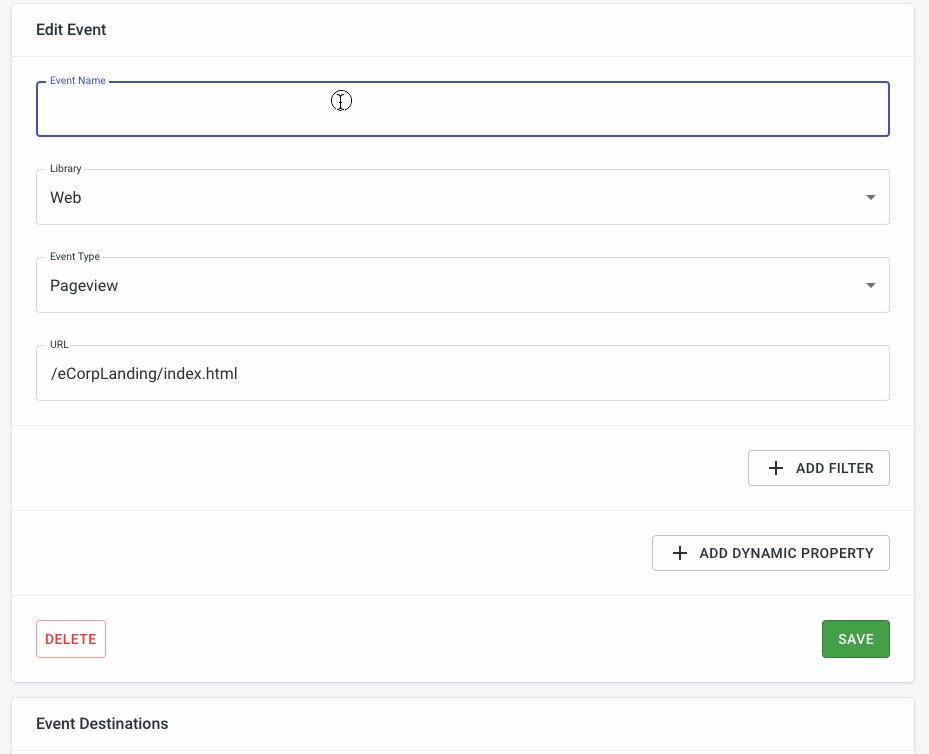
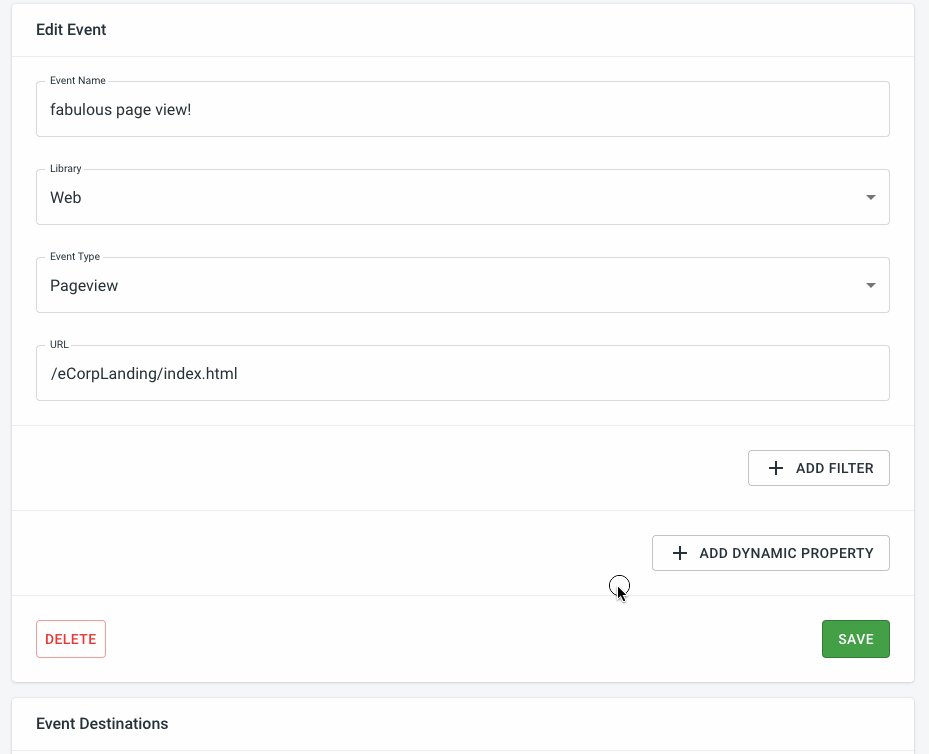
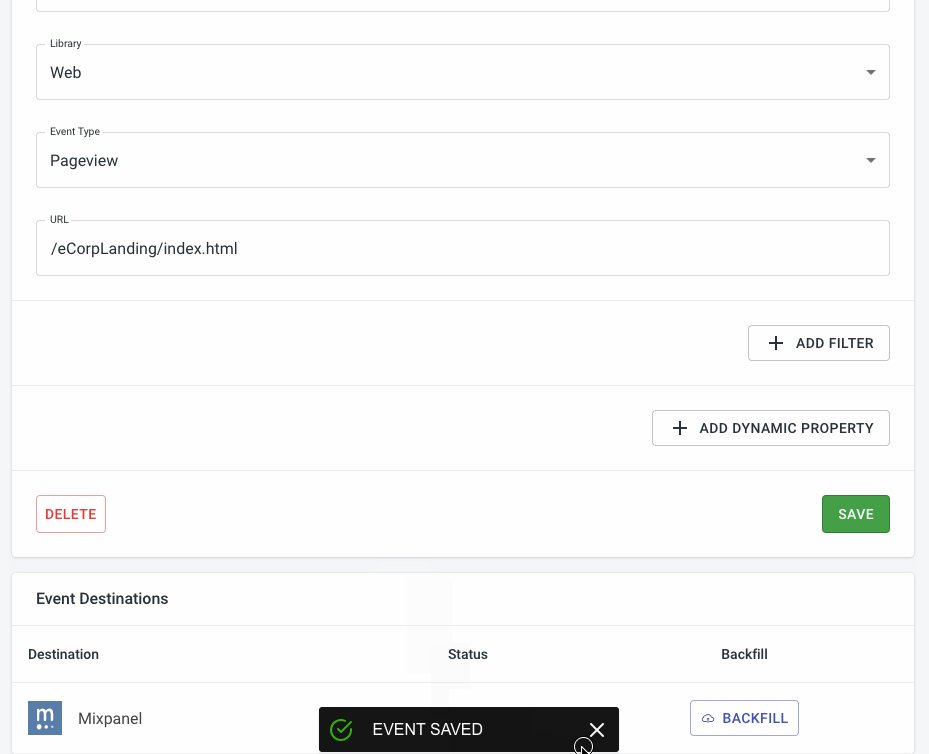
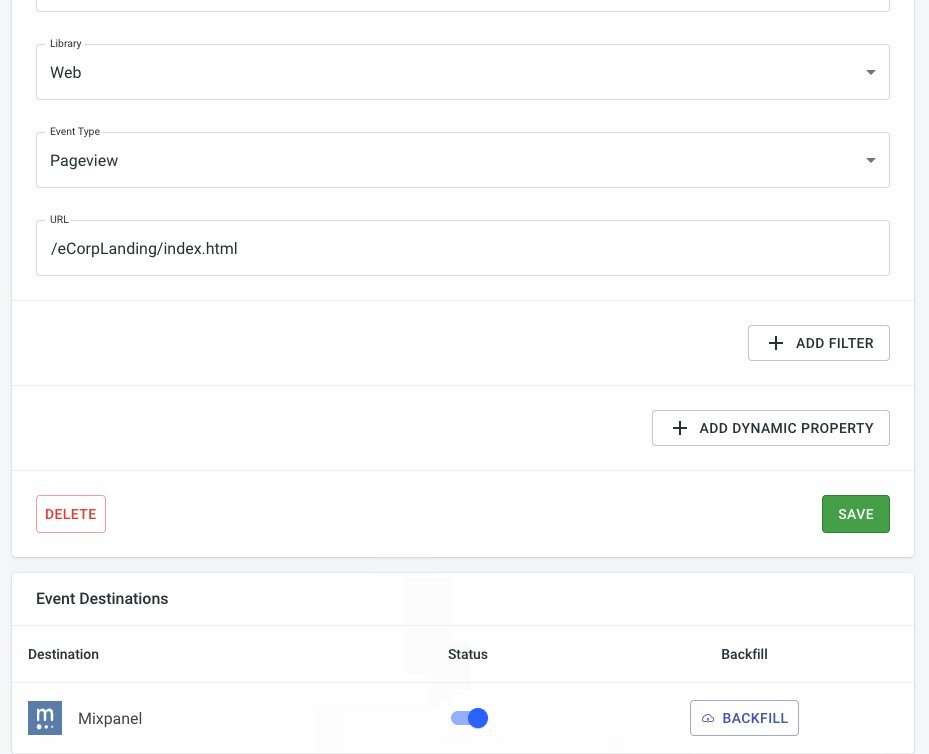
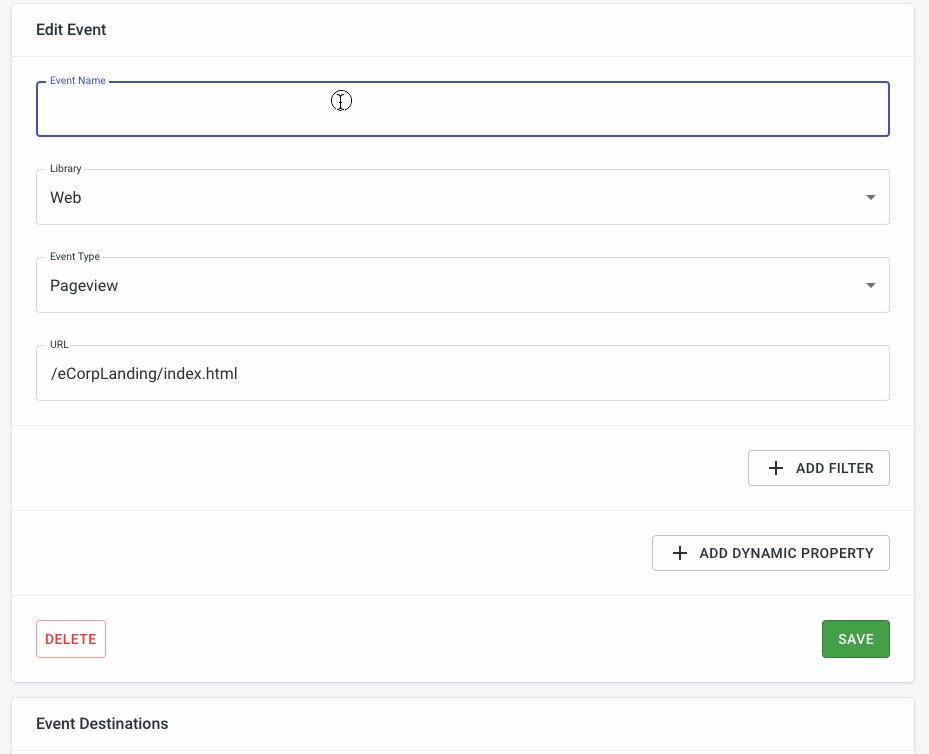
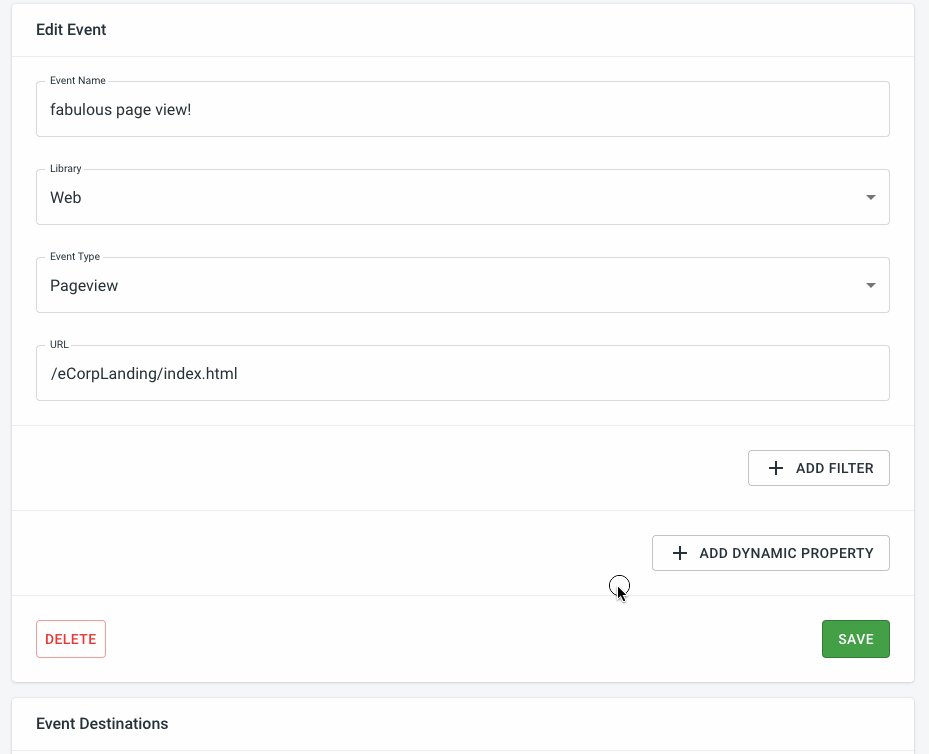
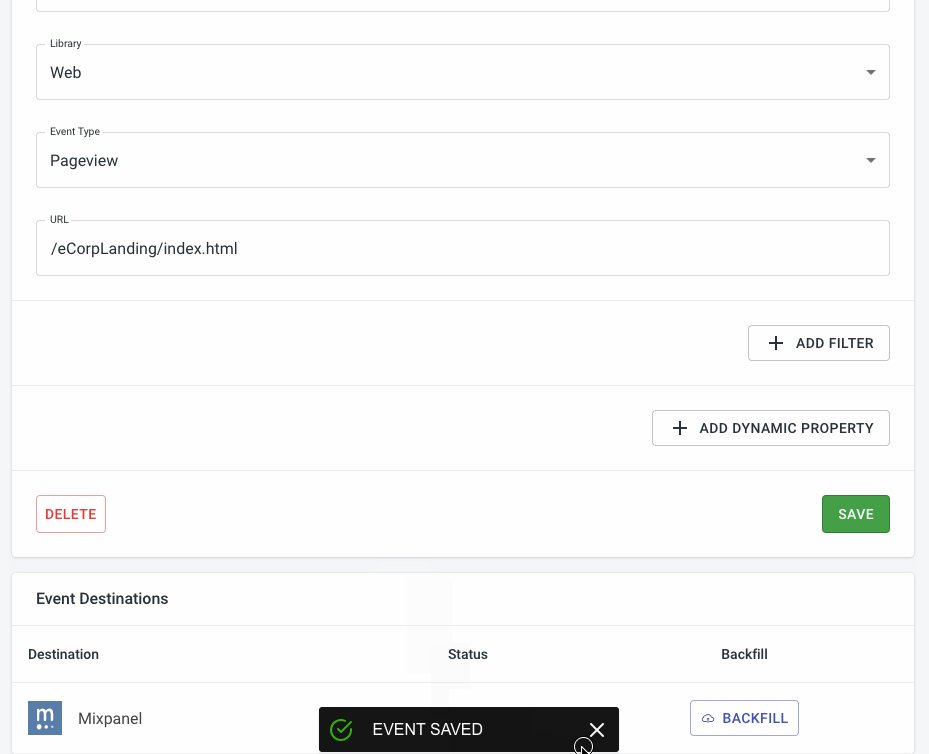
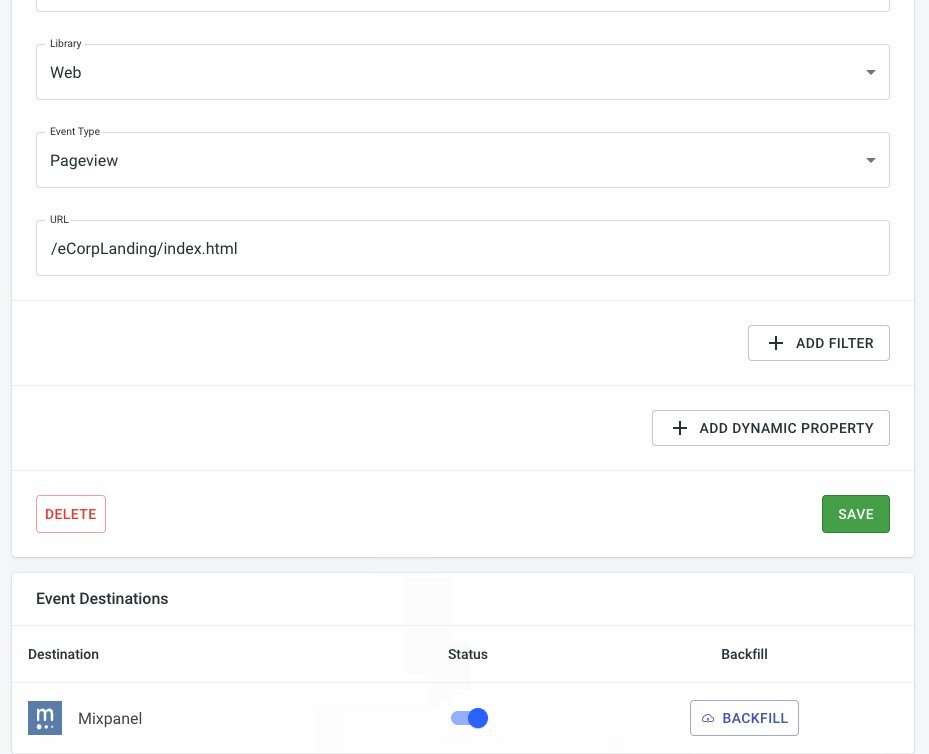
FreshPaint的活动编辑使您轻松。首先,定义事件的名称以及您希望添加并保存的任何额外属性或过滤器。然后,将状态切换为MixPanel作为事件目的地的“ ON”:


专家提示:时间机器!如果在将事件转发给Mixpanel之前实现了FreshPaint,请按“回填”按钮使用FreshPaint的时间机,并将所有历史数据发送到Mixpanel。
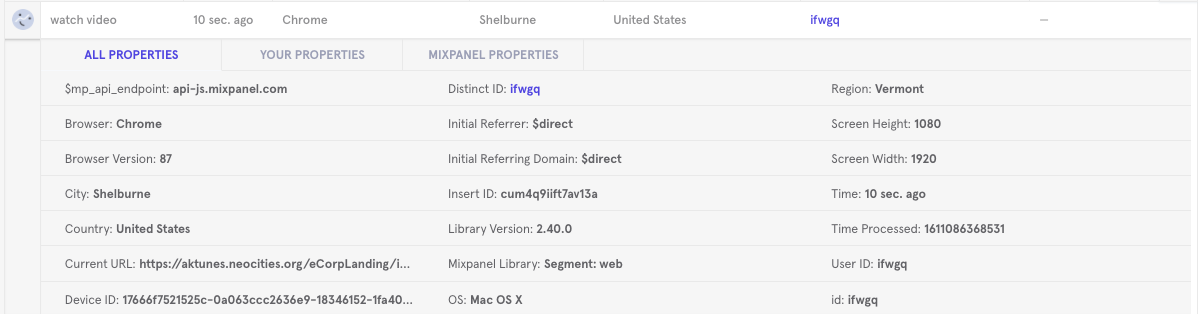
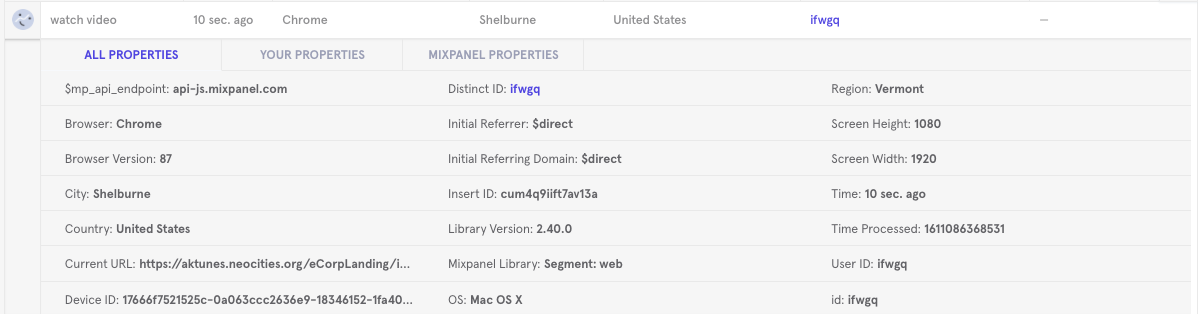
如果我们做到了正确的Mixpanel我们可以观察到新的无编码页面视图事件流入实时视图:


专家提示:在几个不同的浏览器中刷新页面几次,以确信正确设置了跟踪。
更新 大约2年前
