部署跟踪摘要
接下来,我们需要在您的网站或移动应用程序上实现FreshPaint代码段。FreshPaint的官方指示在这里,但这是一个普遍的想法:
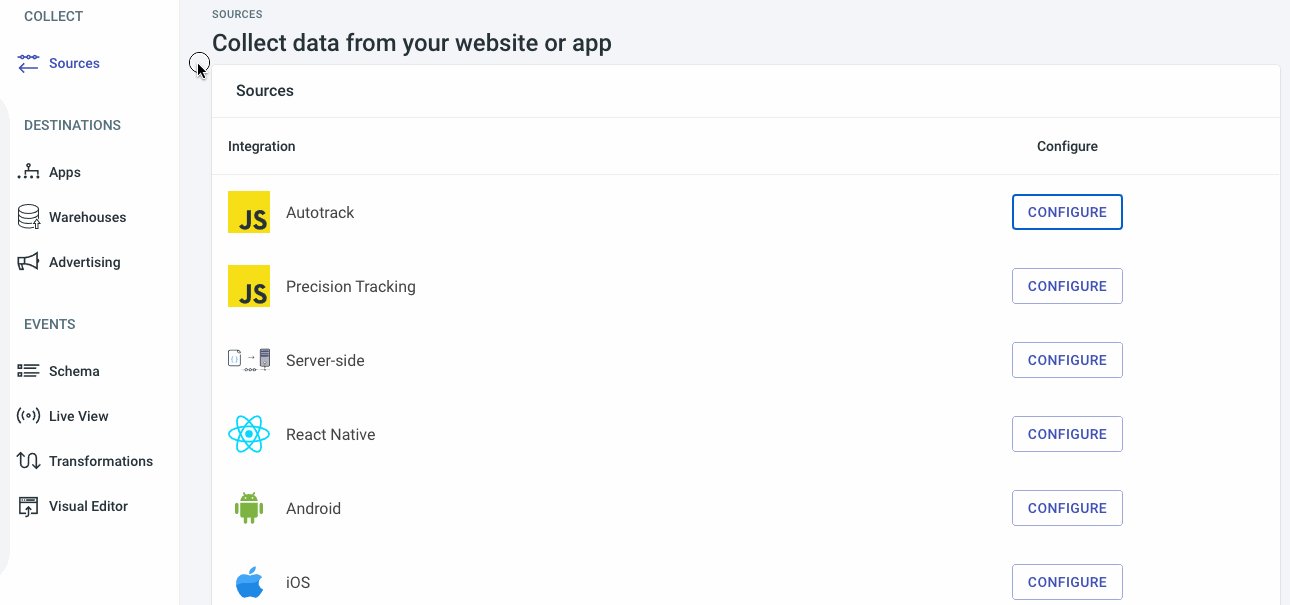
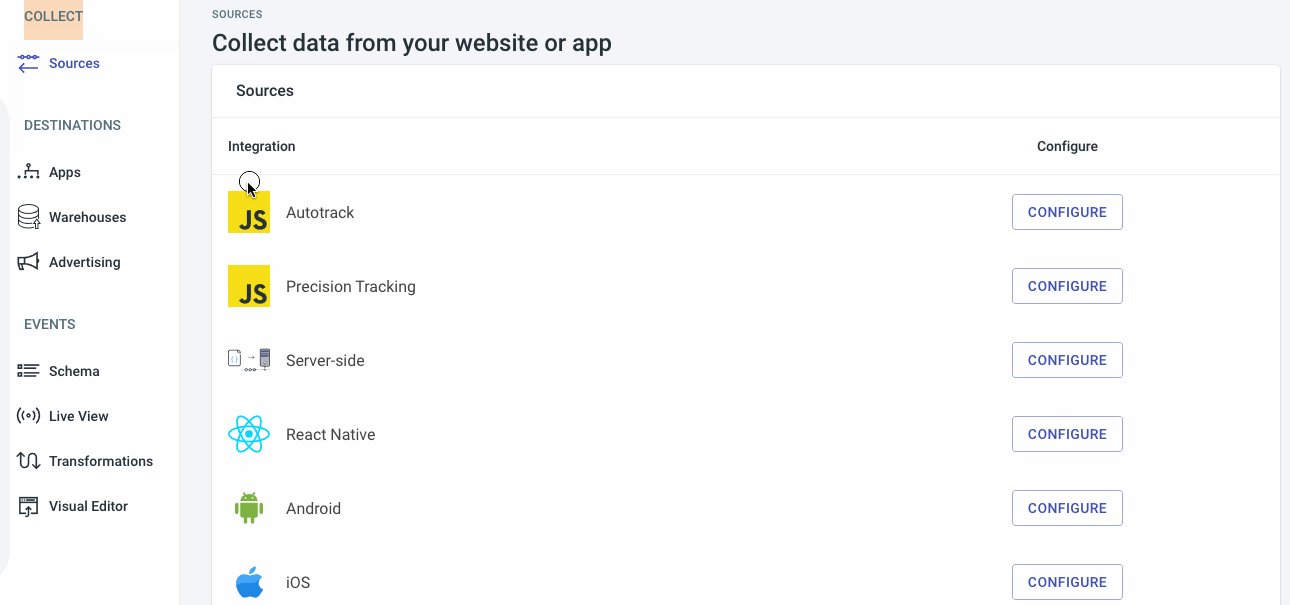
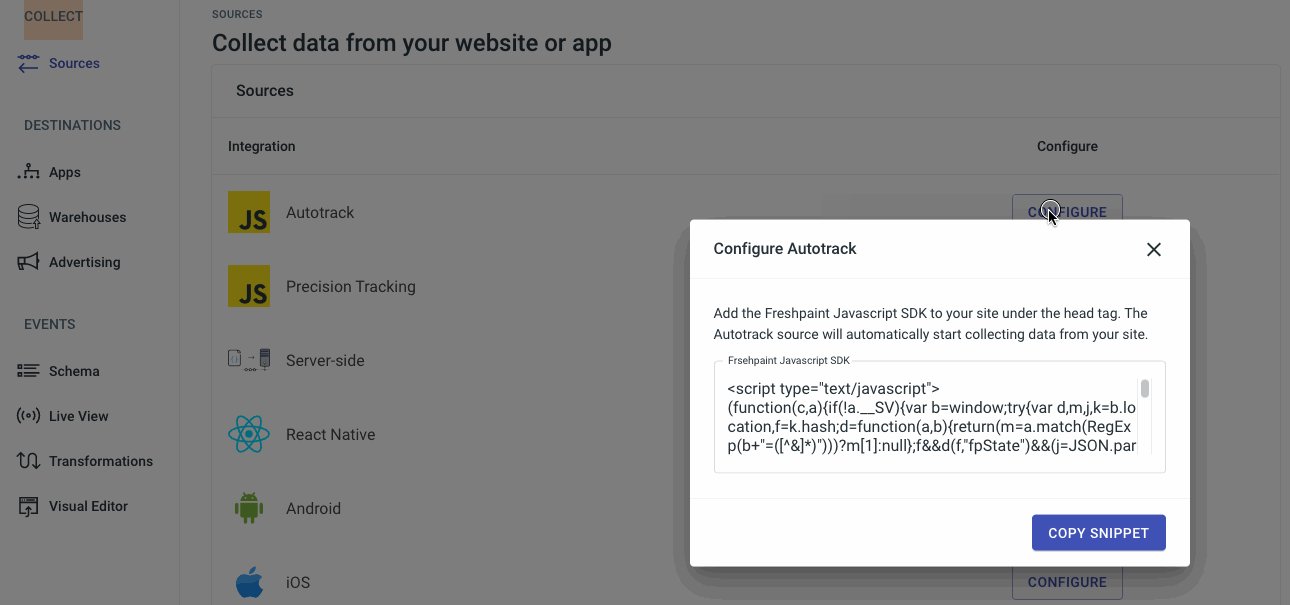
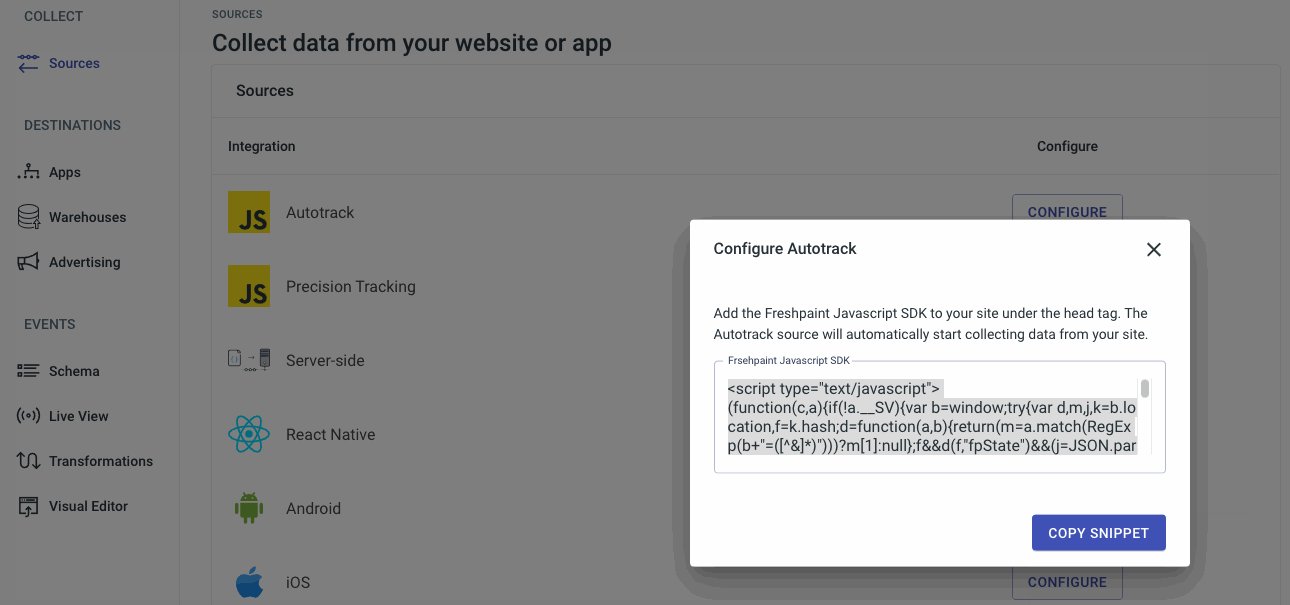
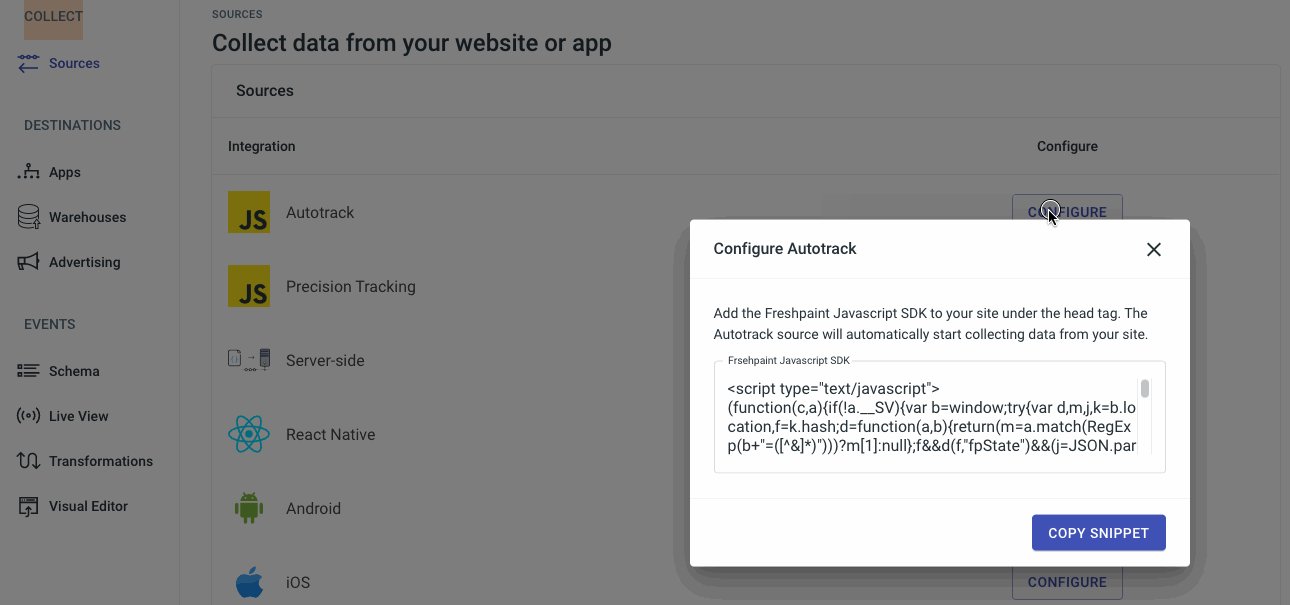
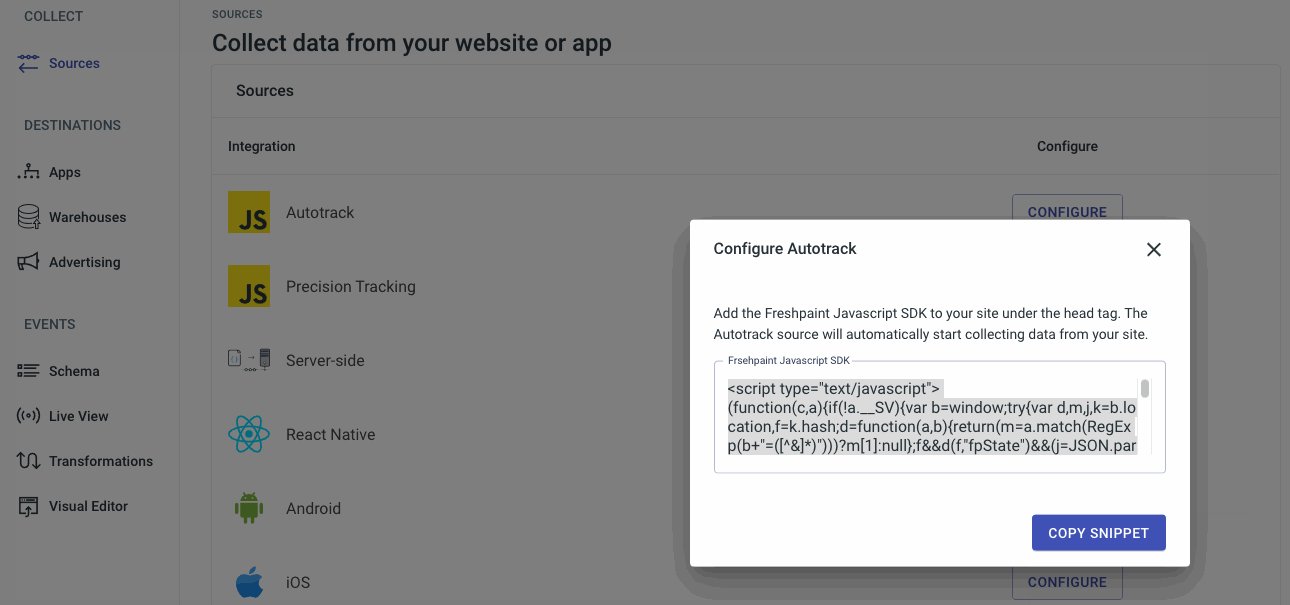
在下面收集→来源,找到JavaScript(Web)或Android/ios的“ AutoTrack”,单击配置,然后复制代码段:


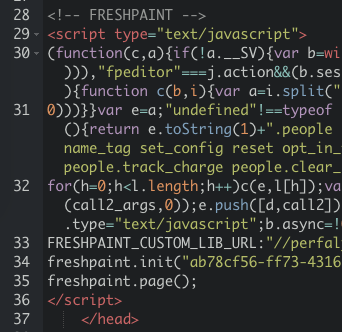
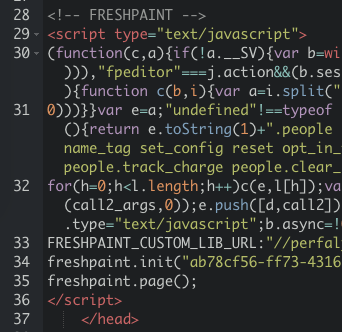
对于Web应用程序,我们希望将此代码段放在我们的index.html或root(/)页面通常在关闭之前标签:


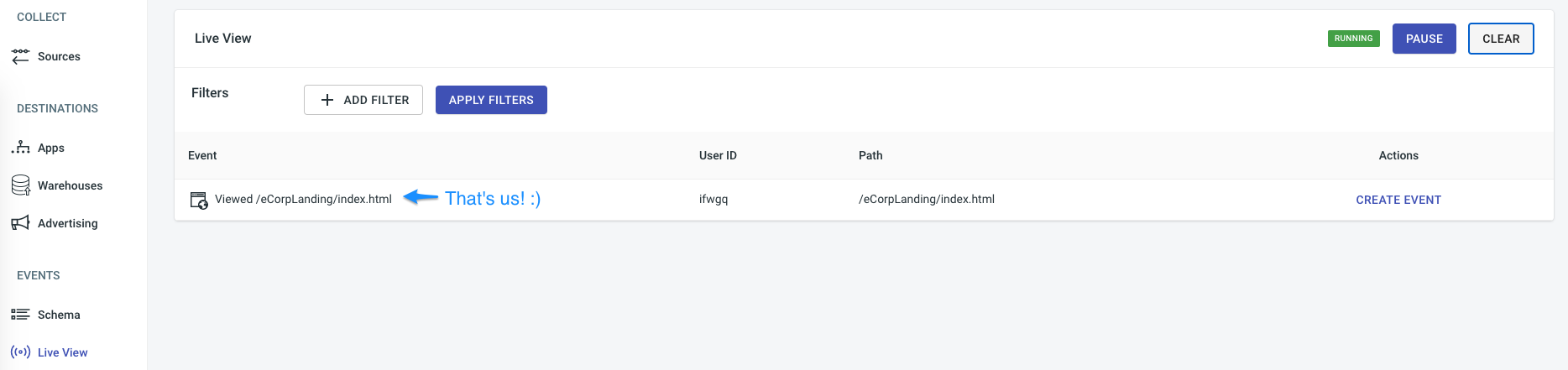
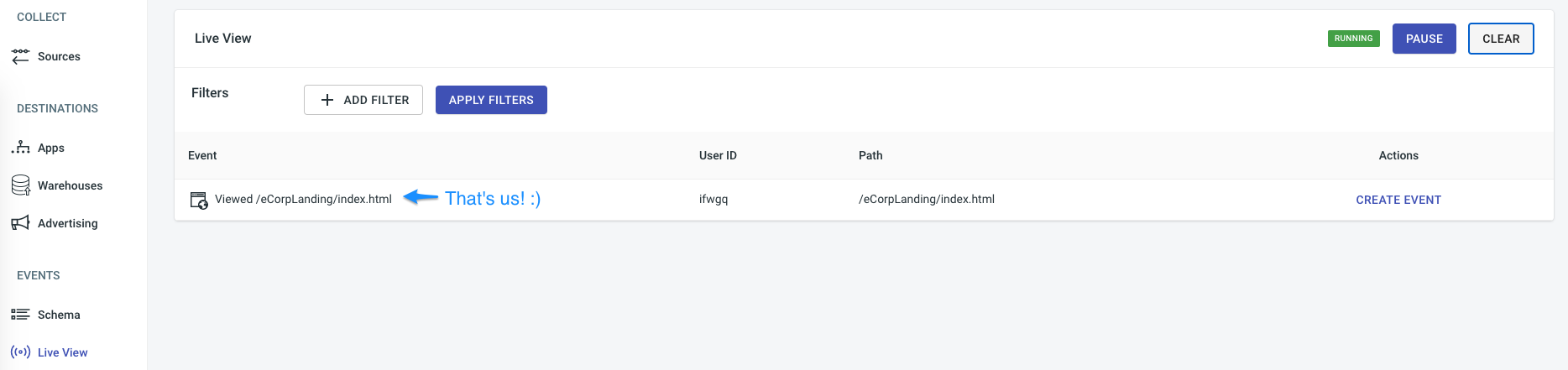
在FreshPaint,我们可以通过加载来验证摘要是否正确实现实时视图和然后刷新我们部署摘要的页面。我们应该在表中看到一个“查看”事件:


如果您在网站上单击,则可以自动查看FreshPaint的所有原始数据。
更新 1年前
