Connecting Mixpanel → Freshpaint
First, we'll connect Mixpanel and Freshpaint so these apps can easily communicate.
In yourMixpanel* project, grab yourProject TokenandAPI Secretinproject settings → overview**


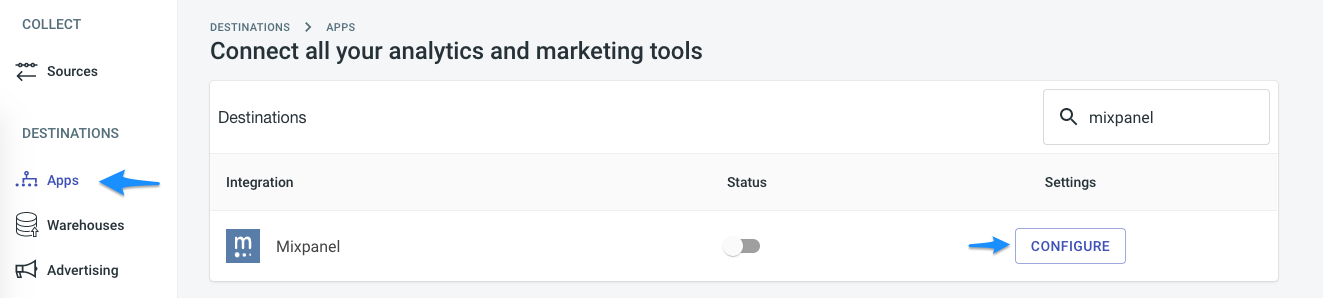
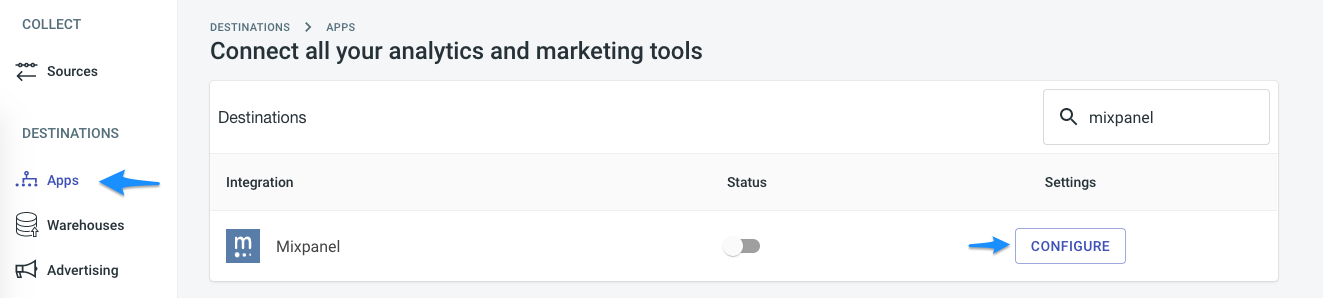
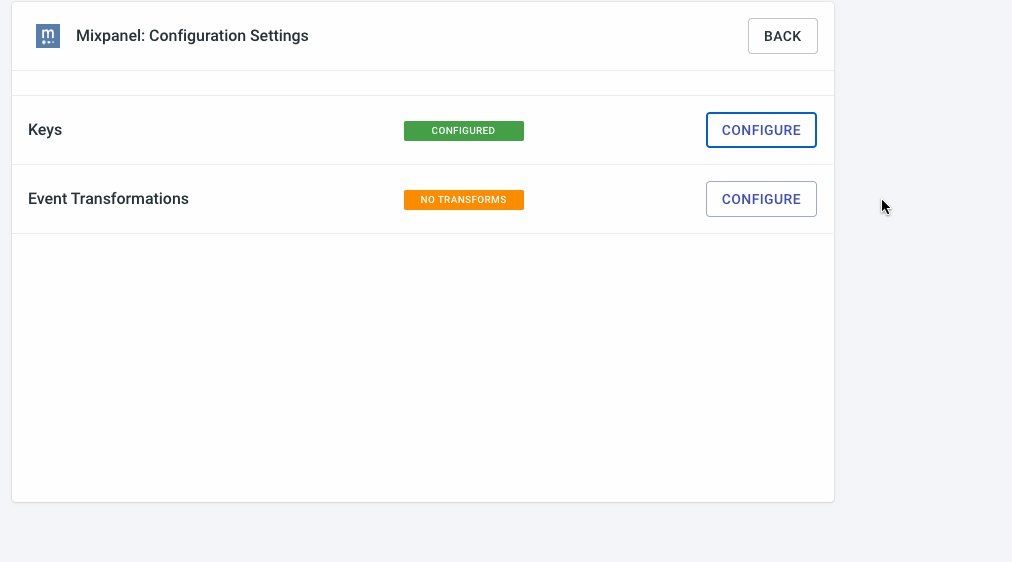
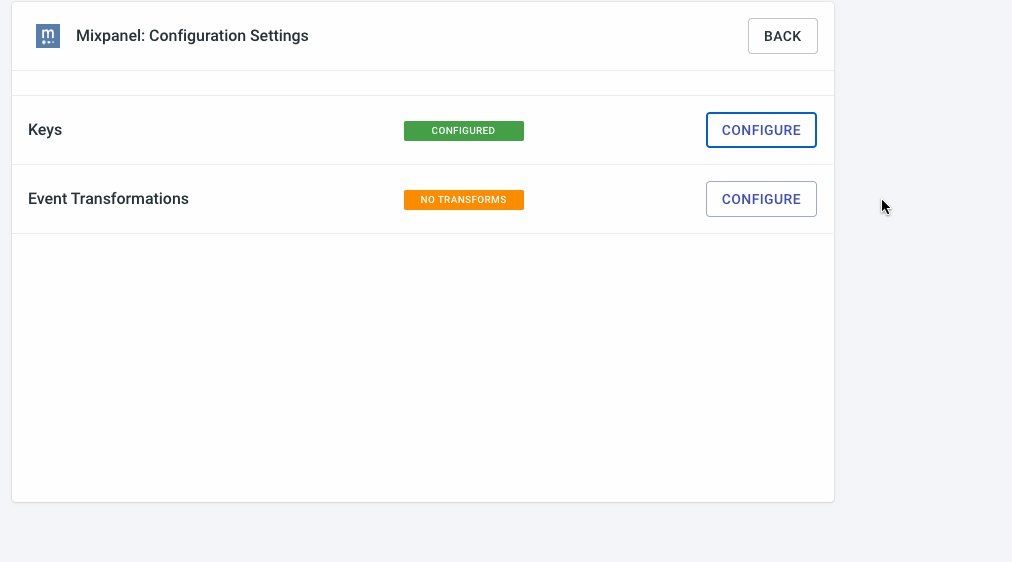
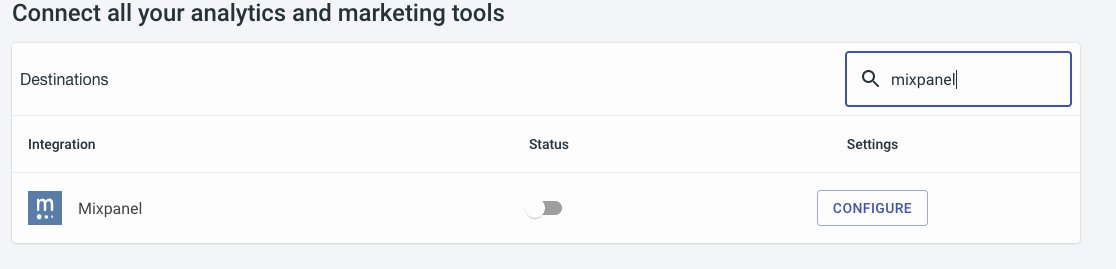
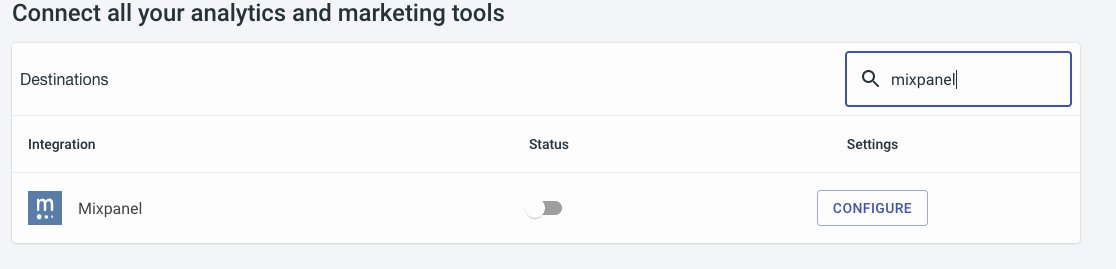
Then, inFreshpaintnavigate todestinations → apps, find Mixpanel in the list and click "configure":


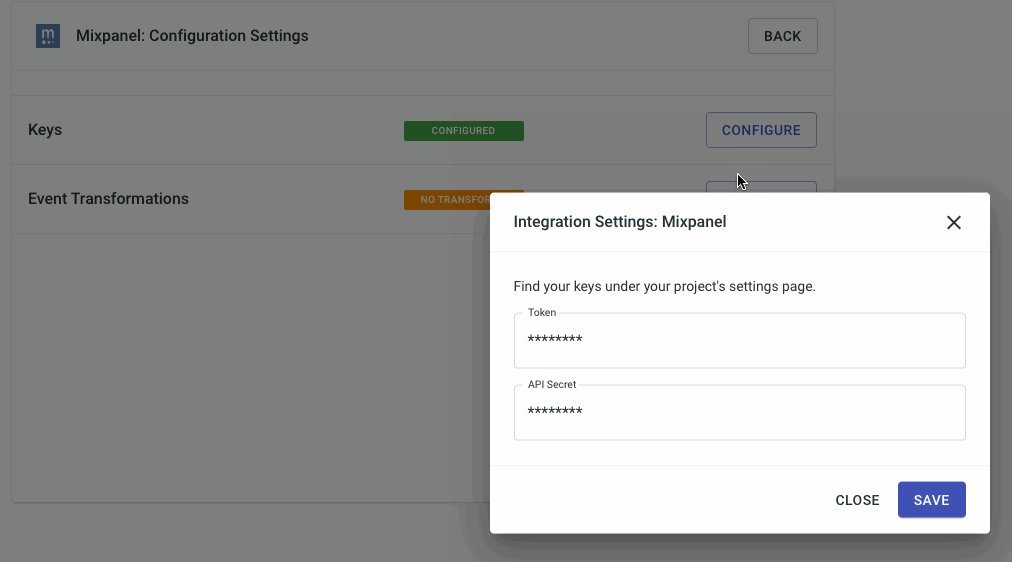
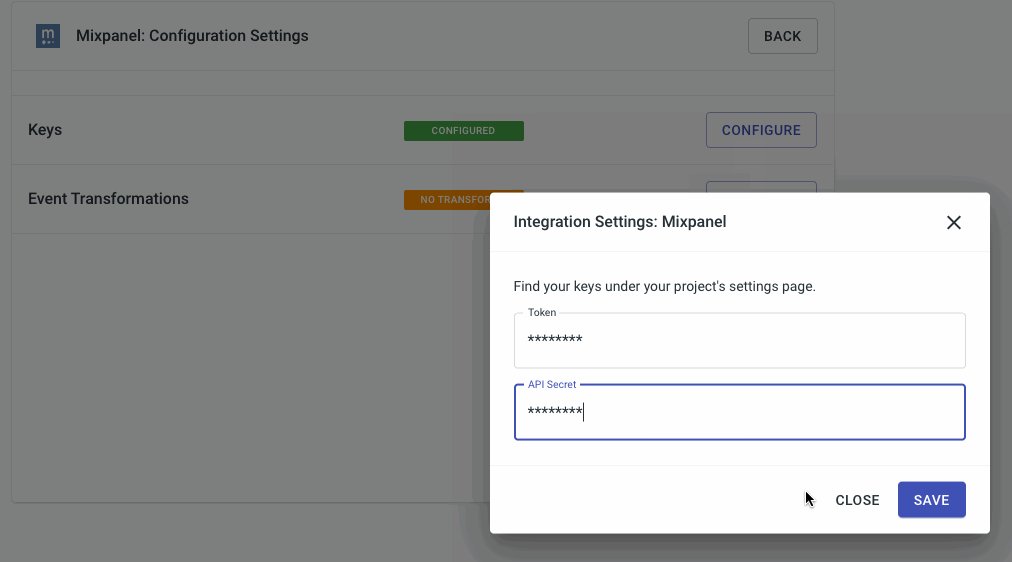
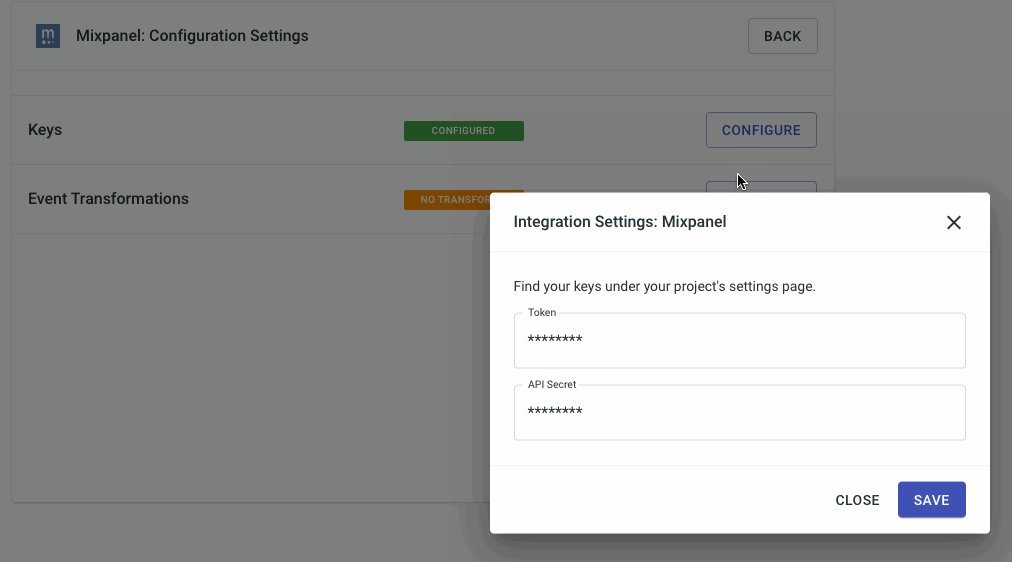
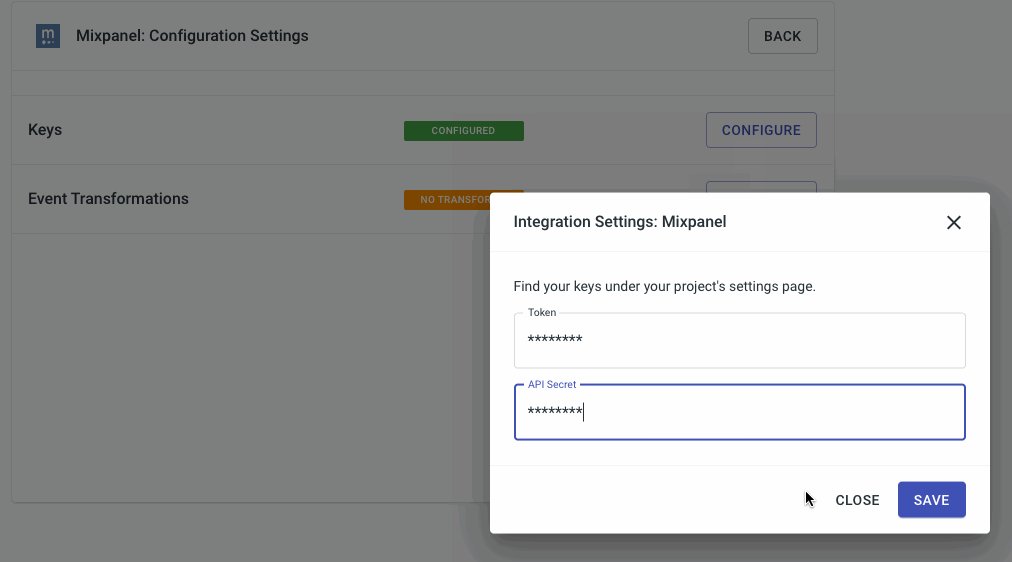
On the next screen, configure your "keys" and add your token and secret:


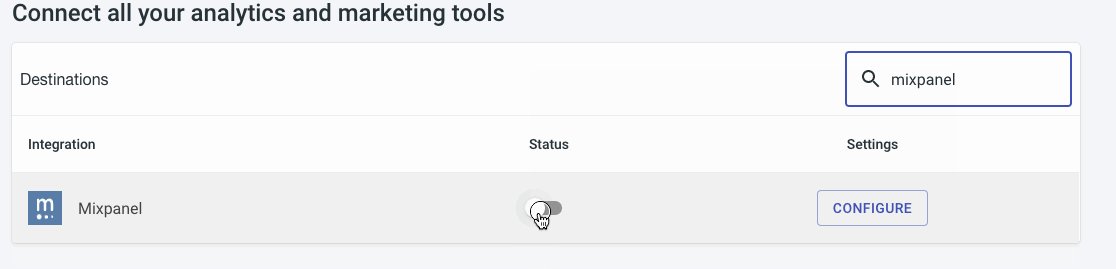
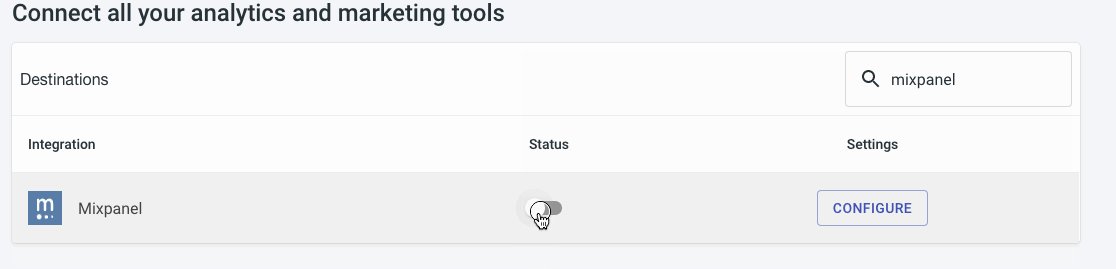
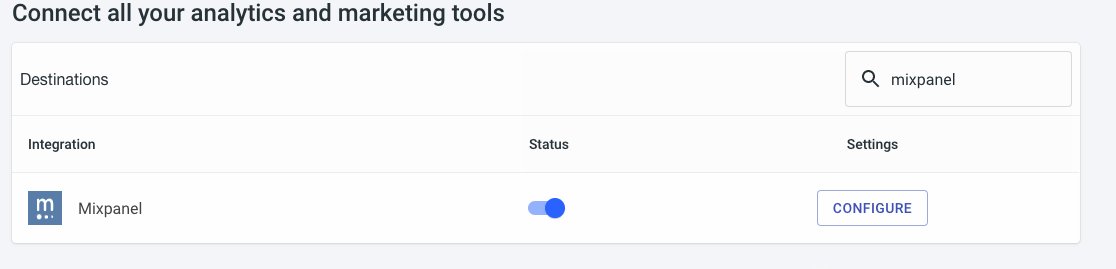
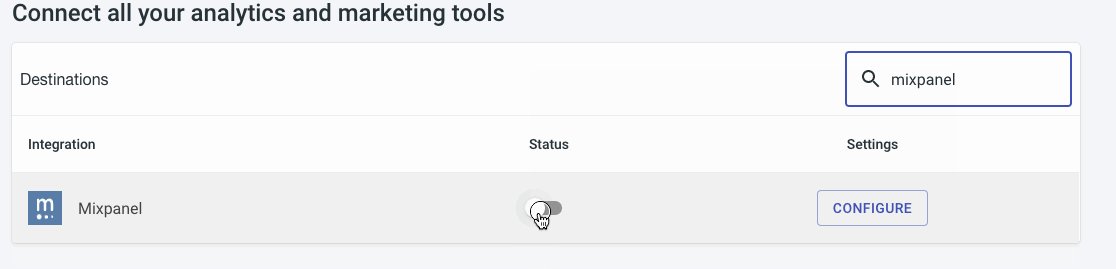
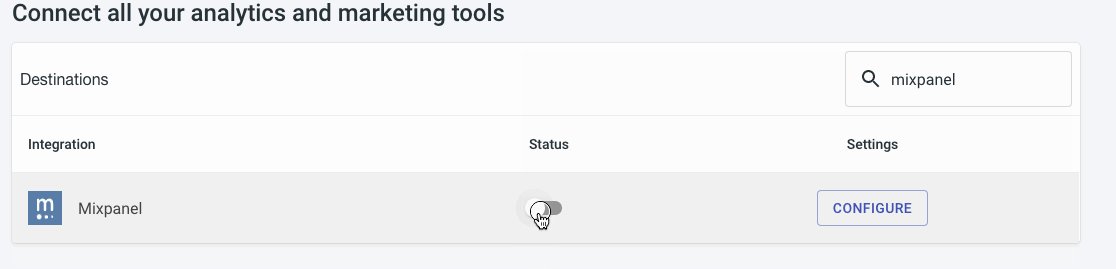
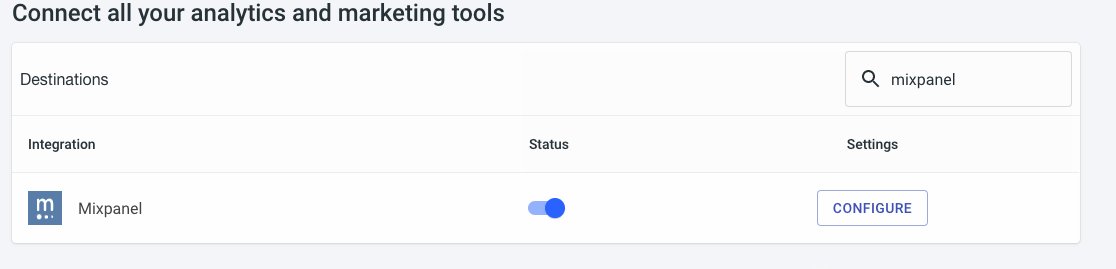
Click the button and toggle the status to turn on the connector!


Now Mixpanel and Freshpaint are connected!
Updated almost 2 years ago
